前回はfunctins.phpの組み込み編ということで、Cocoon子テーマへのfunctins.phpの組み込みを行なっていきました。
今回は、Cocoon子テーマにオリジナルテーマの固定ページ(page.php)を組み込んでいく作業を紹介させていただきます。
親テーマのpage.phpを確認
子テーマのフォルダ内を確認してもらうと分かりますがpage.phpが無いので、こういった場合は親テーマの中に該当するテンプレートファイルがあるか確認します。
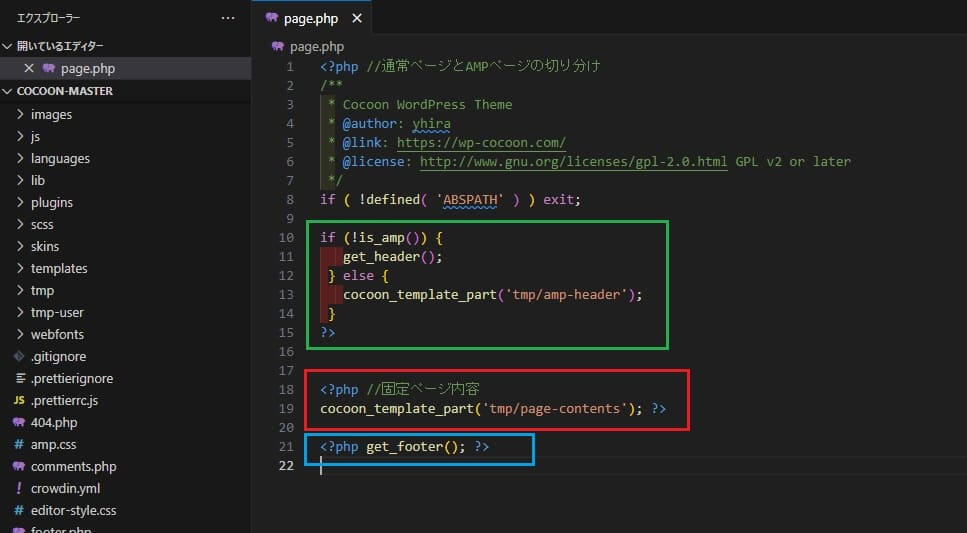
それでは、親テーマのpage.phpを確認していきましょう。

上記のコードの内容を、ご紹介します。
コードの説明
以上のように変更させる部分は、赤枠内で囲ったコード部分を各固定ページのテンプレートファイルで作成したものに差し替えます。
オリジナルテーマで作成したコードを、Cocoonのpage.phpのコードに組み込む
それではオリジナルテーマで作成した固定ページのコード(pege-〇〇.php)をCocoonのpage.phpに組み込んでいきます。
親テーマのpage.phpを子テーマにコピペして、そのファイルを編集する
今までは子テーマにあったテンプレートファイルを編集していました。
しかし親テーマにあるファイルを編集してしまうと、テーマの更新の際にファイルも当然更新されてしまうため編集した部分が上書きされてしまいます。
そのため親テーマにしか無いテンプレートファイルを編集する時は、そのファイル自体を子テーマにコピーして子テーマ上で編集する必要があります。
手順としては以下の順番で進めていきます。
1.親テーマにある、「page.php」を子テーマへコピーする
2.コピーした「page.php」のファイル名を、固定ページのスラッグ名に合わせて「page-〇〇.php」の形に変更する
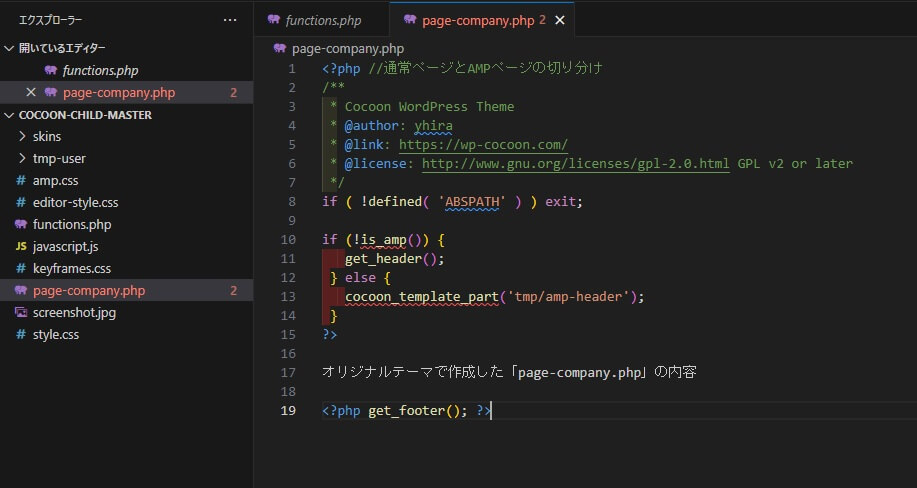
3.オリジナルテーマで作成した部分を、赤枠の部分にコピペして差し替える
編集後のファイル内容はこのようになります。

今回はCocoonの子テーマへのpage.phpの組み込みを行なっていきました。
次回はheader.phpの子テーマへの組み込みを行なっていきたいと思います。
