
今回の制作のご依頼は、オリジナルデザインでサイト制作だけど
投稿ページだけ「Cocoon」のデザインを使えるように作ってか~。
「Cocoon」のカスタマイズやったこと無いけどできるかな~。
今回は、WordPressテーマ「Cocoon」をベースにオリジナルデザインでサイト制作した時に注意した点をご紹介しようと思います。
この記事内では、以下のスキルがあることを前提にお話をさせていただきます。
ポイント
WordPress化へのコーディングについては、PHPを自在に書ける必要まではありませんがPHPファイルの中身が何となく分かるぐらいは必要になるかと思います。
ポイント
事前準備 ーWordPressサイトの制作ー
デザインカンプからのコーディングで静的サイトを制作する
まずは、デザインカンプからのコーディングをして静的サイトの制作を完了させましょう。
大まかな実装の流れとしては、「PENGIN BLOG」さんの以下のサイトが参考になるかと思います。
【デザインカンプ無料配布】未経験からのコーディング学習ステップ
https://pengi-n.co.jp/blog/coding-distribution/
デザインカンプが欲しいよ~、という方は以下のサイトでも無料のデザインカンプが配されていますのでご利用ください。
「Codejump」さん 作って学ぶコーディング学習サイト
静的サイトをWordPress化させるコーディングをする
基本的な変更箇所は、以下の部分になるかと思います。
・「a」タグや「button」タグなどのリンク先(href属性)を、WordPress関数を使用して組み直す。
・画像のソース元(src属性やsrcset属性)を、WordPress関数を使用して組み直す。
・「.html」のファイルをコピーして、「.php」ファイルに拡張子を変更する。
・「functions.php」を作成して、CSSやJavaScriptの読み込みのコードを実装する。
こちらの実装方法につきましては、記事の制作を進めていきますので少々お待ちください。
WordPress化の実装の流れを早く知りたいという方は、先程の「Codejump」さんブログに以下の記事がありますので参考にしてください。
Cocoonの導入・有効化
Cocoonのテーマをダウンロードし、インストールする
テーマのダウンロードは、公式サイトからダウンロードできます。
導入の流れとしては、公式サイトに手順が書かれておりますのでそちらを参考に導入を進めてください。
注意点としては、親テーマも子テーマも両方必要な点になることですね。
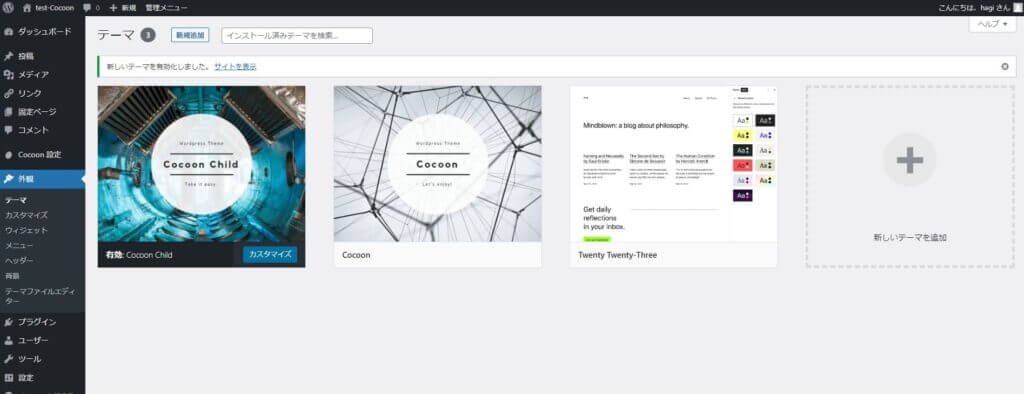
Cocoonの子テーマを有効化する
サイトを実際に実装するのは、子テーマになります。
親テーマは基本触ることはありませんが、必要となりますので削除せずにそのまま残しておいてください。
なおWordPressをインストールした際に、標準のテーマが3つほどインストールされているかと思いますが
こちらについては、どれか1つを残した状態で残りは削除していただいても構いません。

これで、自分の作成したWordPressのオリジナルテーマをCocoonに組み込む準備ができました。
次の記事以降で、Cocoonのテーマ内のファイルを編集する作業を紹介していきます。