前回はファイル確認編ということで、WordPress化されたオリジナルテーマのテンプレートファイルの確認を行なっていきました。
今回は、Cocoon子テーマのファイルの中身を確認してオリジナルテーマを組み込んでいく作業を紹介させていただきます。
Cocoon子テーマのファイルを確認
Cocoon子テーマのファイルは、以前ご紹介したとおり次の場所にあります。
Windowsの場合
Cドライブ ⇨ ユーザー ⇨ (ユーザー名)⇨ Local Sites
⇨ (サイト名) ⇨ app ⇨ public ⇨ wp-content ⇨ themes
⇨ cocoon-child-master
Macの場合
Macintosh HD ⇨ ユーザー ⇨ (ユーザー名)⇨ Local Sites
⇨ (サイト名) ⇨ app ⇨ public ⇨ wp-content ⇨ themes
⇨ cocoon-child-master
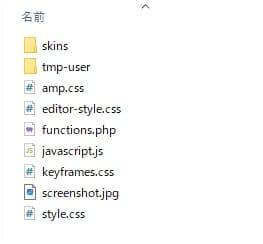
それではどのようなファイルで構成させているか確認してみましょう。

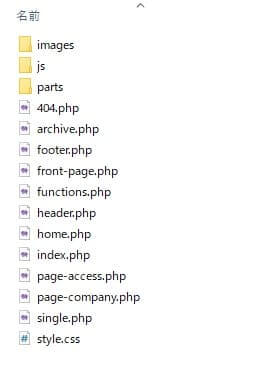
見ていただけると気づいた方がいるかと思いますが、第2回で紹介したオリジナルテーマにあったテンプレートファイルが見当たりません。

これはベースとなるテーマは親テーマの方で構築して、個別に設定させていきたいもののみ子テーマで構築するという形を取っているからだと思います(...違っていたらすみません)。
それでは親テーマにあるテンプレートファイルを修正して構築していくのかというとそうではありません。
親テーマにあるベースとなるテンプレートファイルを修正して構築しても、テーマの更新などでそのデータが上書きされてしまうため親テーマのテンプレートファイルでは構築せずに子テーマに同じテンプレートファイルを作成して構築していく必要があります。
Cocoon親テーマのファイルを確認
それではCocoonの親テーマのファイル構成も確認していきましょう、親テーマのファイルは以下の場所にあります。
Windowsの場合
Cドライブ ⇨ ユーザー ⇨ (ユーザー名)⇨ Local Sites
⇨ (サイト名) ⇨ app ⇨ public ⇨ wp-content ⇨ themes
⇨ cocoon-master
Macの場合
Macintosh HD ⇨ ユーザー ⇨ (ユーザー名)⇨ Local Sites
⇨ (サイト名) ⇨ app ⇨ public ⇨ wp-content ⇨ themes
⇨ cocoon-master
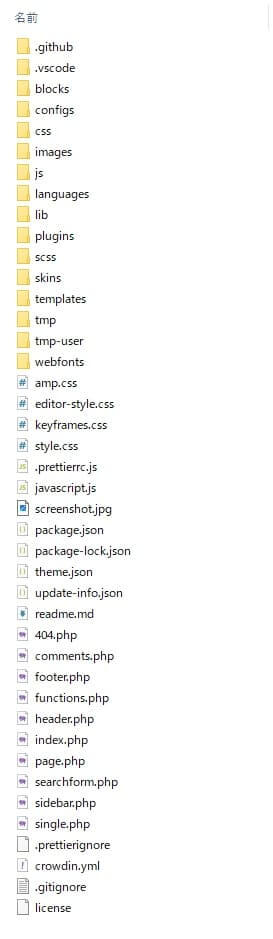
それではどのようなファイルで構成させているか確認してみましょう。

先ほどの子テーマのファイル構成に比べると、いろいろな種類のファイルが含まれているのが分かります。
ですが今回のカスタマイズで必要になってくるファイルとしては限られてきますので、以下にまとめておきます。
ポイント
Cocoon子テーマをカスタマイズしていく流れ
特にどの順番から実装していかないとダメというのはありません、今回は以下の順番で構築していきたいと思います。
- style.cssを実装
- functions.phpを実装
- 固定ページ(page.php)を実装
- トップページ(front-page.php)を実装
- header.phpとfooter.phpを実装
- 投稿一覧ページ(homr.phpとarchive.php)を実装
- 投稿詳細ページ(single.php)を実装
style.cssを実装
まずはstyle.cssを実装していきます、必要となるファイルは以下の2つになります。
・Cocoon子テーマのstyle.css
・自作テーマのstyle.css
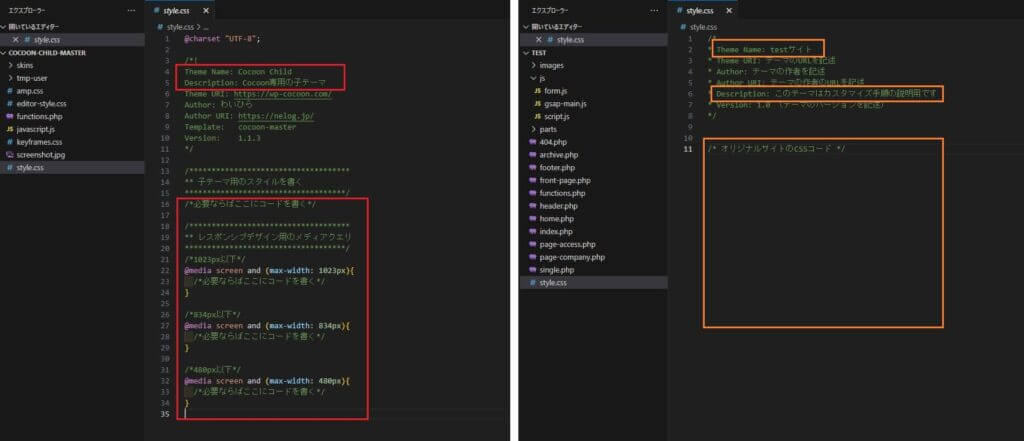
それでは、2つのstyle.cssを確認していきましょう。

編集する箇所になりますが、イメージとしてはオレンジ枠の部分を赤枠の部分にコピペしていく感じになります。
ポイント
ポイントにも書きましたが、Cocoonに組み込んだ時点で表示崩れを起こす可能性が高いですので実装後は確認が必要となります。
なるべく手間を減らすのであれば、以下の点に注意してオリジナルテーマを制作していただけると修正が少なくなると思います。
ポイント
【クラス名の実装例】
・header ⇨ custom-header
・footer ⇨ custom-footer
・btn ⇨ custom-btn など
【自動で出力される代表的なクラス名】
・page ・home ・blog ・single ・カスタム投稿のスラッグ名 など
今回はCocoonの親子テーマのファイル構造の確認と、style.cssの子テーマへの組み込みを行なっていきました。
次回はfunctions.phpの子テーマへの組み込みを行なっていきたいと思います。