前回はCocoonの子テーマを有効化するところまで、紹介させていただきました。
今回はCocoonをカスタマイズして、オリジナルデザインでサイト制作する方法【第2回】ファイル確認編になります。
フォルダ構造の確認
テストサイトのローカル環境は、Localで構築しました。
まずはCocoonインストール直後のローカル環境のフォルダ構造を確認します。
※Localの『Go to site folder』をクリックしても確認することができます。
Windowsの場合
Cドライブ ⇨ ユーザー ⇨ (ユーザー名)⇨ Local Sites
⇨ (サイト名) ⇨ app ⇨ public ⇨ wp-content ⇨ themes
Macの場合
Macintosh HD ⇨ ユーザー ⇨ (ユーザー名)⇨ Local Sites
⇨ (サイト名) ⇨ app ⇨ public ⇨ wp-content ⇨ themes
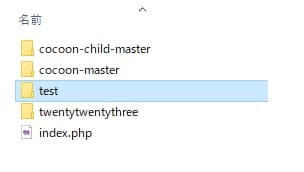
themesフォルダ内は、現在この様になっています。

各フォルダを紹介していきます。
・「cocoon-child-master」 ⇨ Cocoon子テーマ(これから編集していくフォルダ)
・「cocoon-master」 ⇨ Cocoon親テーマ
・「test」 ⇨ 自作のオリジナルテーマ
・「twentytwentythree」 ⇨ WordPressデフォルトテーマ
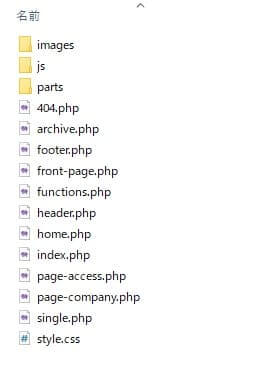
自作のオリジナルテーマのフォルダ内を確認(テンプレートファイルの確認)
それでは作成したオリジナルテーマのフォルダ内を見ていきます。

phpの拡張子がついた各ファイルはテンプレートファイルといい、WordPressのテンプレート階層によってそれぞれ役割が決まっています。
今回使用するものを中心に、ご紹介します。
index.php(テーマの必須ファイル)
「index.php」は、テーマとして認識させるのに必須のファイルとなります。
中身は空のままでも大丈夫ですが、私は後述する「front-page.php」の内容をコピーすることが多いです。
style.css(スタイルシート、テーマの必須ファイル)
「style.css」も「index.php」と同様に、テーマとして認識させるのに必須のファイルとなります。
「style.css」は、静的サイトを制作する時にデザインを整えるCSSのコードを記述しますがWordPressでは以下の役割があります。
ポイント
style.cssの「コメントヘッダー」の記述例は以下のようになります。
@charset "utf-8";
/*
* Theme Name: テーマ名を記述
* Theme URI: テーマのURLを記述
* Author: テーマの作者を記述
* Author URI: テーマの作者のURLを記述
* Description: テーマの説明文を記述
* Version: 1.0 (テーマのバージョンを記述)
*/いろいろと記述する内容はありますが、最低限必要となるのは【Theme Name】だけです。
※日本語のコメントを入れる場合は、【@charset "utf-8";】も必要となります。
それ以外の項目については、不要であれば削除していただいても大丈夫です。
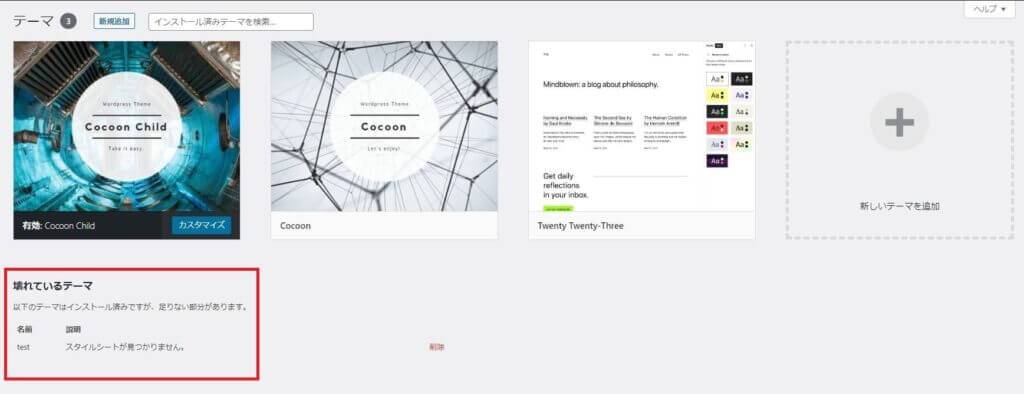
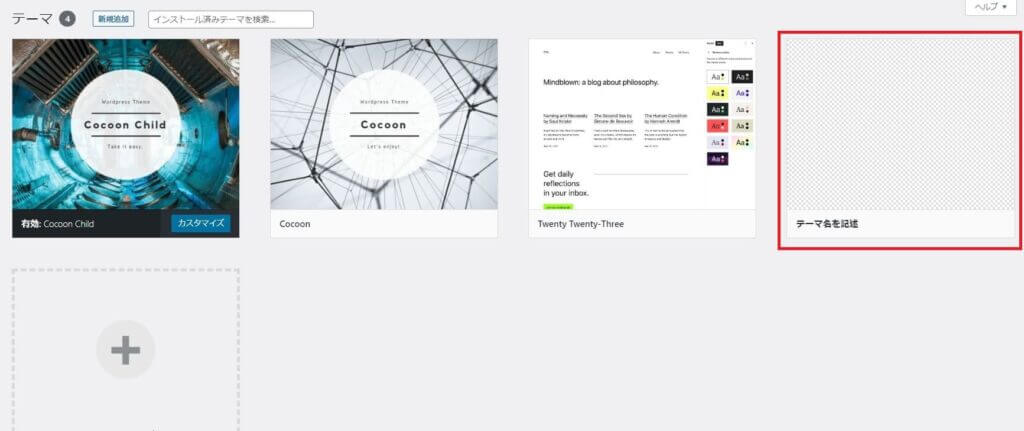
「index.php」と「style.css」を設定する前後の比較

「index.php」と「style.css」を設定しないと、どうなるの?
設定前と、設定後で比較してみましょう。


テーマのサムネイル画像を設定するには

テーマのサムネイル画像はどうやって設定するの?
テーマのサムネイル画像を設定するには、サムネイルにしたい画像のファイル名を【screenshot.jpg】として設定します。
※ファイル名は、screenshot.pngでもOKです。
画像の最適なサイズは、横1200px 縦900px の画像になります。
ファイルを設定する場所は、テーマフォルダ内の「style.css」と同じ階層に設定します。
functions.php(WordPressのカスタマイズ、CSS・JavaScriptの読み込みなど)
「functions.php」は、WordPress自体やテーマのカスタマイズ、CSS・JavaScriptの読み込みなどを記述するファイルになります。
オリジナルテーマを作成するときの、主な記述例としては以下のようなコードになります。
/* ------------------------------------------------------------ */
/* 初期化 */
/* ------------------------------------------------------------ */
add_action('init', function () {
add_theme_support('post-thumbnails'); // アイキャッチ画像の有効化
add_theme_support('automatic-feed-links'); // 投稿とコメントのRSSフィードのリンクを有効化
add_theme_support('title-tag'); // タイトルタグ自動生成
add_theme_support('wp-block-styles'); // グーテンベルクのCSSを有効化
add_theme_support('responsive-embeds'); // 縦横比維持したレスポンシブを有効化
add_theme_support('editor-styles'); // 編集画面のスタイル変更
add_editor_style('editor-style.css'); // 編集画面のスタイル変更
add_theme_support(
'html5',
array(
// HTML5でマークアップ
'search-form',
'comment-form',
'comment-list',
'gallery',
'caption',
)
);
});
/* ------------------------------------------------------------ */
/* css/JavaScriptの読み込み */
/* ------------------------------------------------------------ */
add_action('wp_enqueue_scripts', function () {
// WordPress提供のjquery.jsを読み込まない
wp_deregister_script('jquery');
// jQueryの読み込み
wp_enqueue_script('jquery', '//code.jquery.com/jquery-3.7.1.min.js', "", "3.7.1");
// cssファイル date以降は自動キャッシュ削除のコード
wp_enqueue_style('styles', get_theme_file_uri('/css/styles.css'), [], date("ymdHis", filemtime(get_theme_file_path('/css/styles.css'))));
// Google Fonts(入れたいフォントごとに記述)
wp_enqueue_style('Noto_Serif', '//fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@500;700&display=swap');
wp_enqueue_style('Noto_Sans', '//fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@500;700&display=swap');
// プラグインの導入
// GSAP
wp_enqueue_script('GSAP', '//cdnjs.cloudflare.com/ajax/libs/gsap/3.11.5/gsap.min.js', [], "3.11.5", true);
wp_enqueue_script('ScrollToPlugin', '//cdnjs.cloudflare.com/ajax/libs/gsap/3.11.5/ScrollToPlugin.min.js', ['GSAP'], "3.11.5", true);
wp_enqueue_script('ScrollTrigger', '//cdnjs.cloudflare.com/ajax/libs/gsap/3.11.5/ScrollTrigger.min.js', ['GSAP'], "3.11.5", true);
// splide
wp_enqueue_style('Splide', '//cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css', [], "4.1.4");
wp_enqueue_script('Splide', '//cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js', [], "4.1.4", true);
// 自作jsファイル
wp_enqueue_script('script', get_theme_file_uri('/js/script.js'), ['jquery'], date("ymdHis", filemtime(get_theme_file_path('/js/script.js'))), true);
// 特定のPHPファイルにのみ適用
if (is_page('contact')) {
wp_enqueue_script('form', get_theme_file_uri('/js/form.js'), [], date("ymdHis", filemtime(get_theme_file_path('/js/form.js'))), true);
}
});front-page.php(トップページの表示)
「front-page.php」は、サイトのトップページを表示できるテンプレートファイルになります。
必ずしも設定しないとダメかというとそうでもなく「home.php」や「index.php」でもトップページを表示することは出来ます。
ただしこの3つのテンプレートファイルには、以下の優先順位があるため注意が必要です。
「front-page.php」 > 「home.php」 > 「index.php」
また、この3つのテンプレートファイルにはそれぞれ役割があるため基本はその役割に沿って設定をしていきます。
ポイント
header.php(<html>から</header>までを表示)
「header.php」は、静的サイトで作成される<header>部分だけではなく<html lang="ja">といったHTMLの宣言部分も含めたものとなります。
「header.php」の主な記述例としては以下のようなコードになります。
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head prefix="og: https://ogp.me/ns#">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="format-detection" content="telephone=no">
<meta name="robots" content="noindex, nofollow">
<title><?php echo bloginfo('name'); ?></title>
<meta name="description" content="<?php bloginfo('description'); ?>">
必要に応じてmetaタグを追加
<!-- スマホのアイコン、ファビコン作成用 -->
<link rel="apple-touch-icon" sizes="192x192" href="<?php echo esc_url(get_theme_file_uri('/images/ico/favicon.ico')); ?>">
<link rel="shortcut icon" href="<?php echo esc_url(get_theme_file_uri('/images/ico/favicon.ico')); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php wp_body_open(); ?>
<header class="header js-header" id="header">
ヘッダーの内容
</header>
footer.php(<footer>から</html>までを表示)
「footer.php」も、静的サイトで作成される<footer>部分だけではなく</html>までの一番最後の行の部分も含めたものとなります。
「footer.php」の主な記述例としては以下のようなコードになります。
<?php wp_footer(); ?>
<footer class="footer" id="footer">
フッターの内容
</footer>
</body>
</html>静的サイトでのコーディングと大きく違うところは、
</body>の前に記述しているJavaScriptの読み込みなどのコードが、functions.phpで記述しているため不要となる点です。
header.phpやfooter.phpを読み込むためのコード
ここまででindex.htmlで記述された各パーツをWordPressのテンプレートファイルに分けて記述していきましたが、各ページで「haeder」「footer」を表示させるには次の記述が必要になります。
ポイント
「front-page.php」に表示させる具体例は、以下のコードとなります。
<?php get_header(); ?>
<main>
トップページの内容
</main>
<?php get_footer(); ?>home.php(投稿一覧ページを表示)
「home.php」は、先ほど紹介しましたとおりトップページの表示に使われることもありますが、
今回は「front-page.php」にてトップページの表示を行なうため役割としては投稿一覧ページの表示となります。
それでは「home.php」で記述される具体例は、以下のコードとなります。
<?php get_header(); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<a href="<?php the_permalink(); ?>">
サムネイル画像や記事タイトルなど、ループして表示させるものをここに記述
</a>
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
<?php get_footer(); ?>single.php(記事詳細ページの表示)
「single.php」は、投稿記事の詳細ページを表示させるテンプレートファイルになります。
「single.php」で記述される具体例は、以下のコードとなります。
<?php get_header(); ?>
<div class="article">
<div class="article__main">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php the_content(); ?>
記事の本文を表示
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
</div>
<aside class="article__side">
<?php get_sidebar(); ?>
サイドバーを表示
</aside>
</div>
<?php get_footer(); ?>page.php(固定ページの表示)
「page.php」は、固定ページの表示用のテンプレートファイルになります。
固定ページとは、投稿ページ以外の会社概要やお問い合わせといった頻繁に更新されないようなページとなります。
また表示させるページごとの「page.php」を区別させるために、「page-〇〇.php」と以下のように名前を分けて作成します。
・会社概要ページ ⇨ page-company.php
・お問い合わせページ ⇨ page-contact.php
この「-〇〇」の部分には、固定ページのスラッグ名が入ります。
スラッグ名の確認はWordPressの管理画面 ⇨ 固定ページ ⇨ クイック編集で確認できます。

スラッグ名は、意識していないとページのタイトル名で設定されてしまうため
スラッグ名は、英数字で設定するようにしましょう。(SEOとウェブサイトの可読性の向上のため英数字が望ましいです)
archive.php(カテゴリーやタグごとの一覧ページを表示)
「archive.php」は、投稿のカテゴリーやタグ・投稿者ごとの一覧ページを表示するテンプレートファイルとなります。
一覧ページということで、先ほど紹介した「home.php」で表示される内容とほぼ同じになります。
「archive.php」で記述される具体例は、以下のコードとなります。
<?php get_header(); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<a href="<?php the_permalink(); ?>">
サムネイル画像や記事タイトルなど、ループして表示させるものをここに記述
</a>
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
<?php get_footer(); ?>「home.php」のコードと同じですが、テンプレートファイルによって表示される内容は変更されるため同じコードでもそのページに合った情報が出力されます。
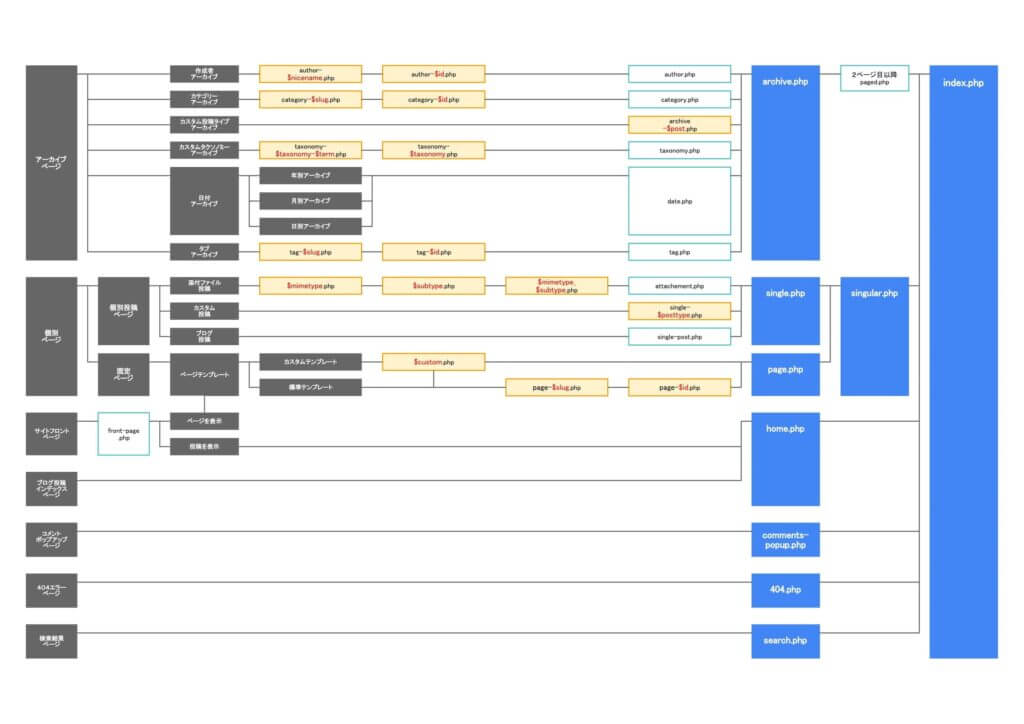
まとめ(テンプレート階層図)
今回は主要なテンプレートファイルを紹介させて頂きました、テンプレート階層の概念は重要なので今回紹介した他にもテンプレートファイルはありますので以下のページで確認していただけると幸いです。
WordPressのテンプレート階層を攻略せよ
https://tomosta.jp/2019/05/wordpress-temlate-tree/