今回は、WordPressテーマ【SWELL】で、固定フッターのカスタマイズ方法をご紹介いたします。

スマホ表示時に画面下に固定で表示されるフッターは、どうやったら実装することができるんだろう
SWELLの公式サイトで紹介されているアイコン以外のアイコンを使用したい時は、どうやって実装するんだろう
.png)
このような実装への悩みを持った方のために、SWELLを使用したサイト制作での実装を行なってみます。
また今回のサイト制作の題材として、以下の記事を参考にサイト制作を行なっています。
サイトを最初から制作してみたいという人はそちらから始めてみてください。

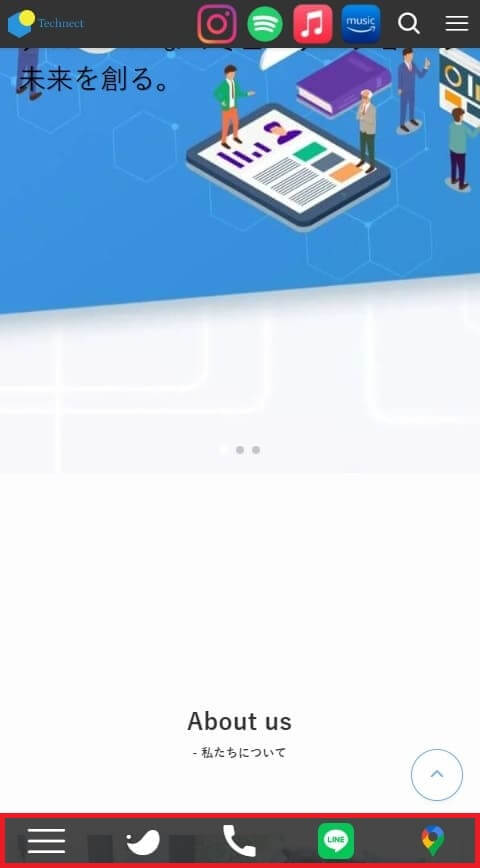
実装の完成イメージ
本記事の内容を最後まで進めると、下記画像の赤枠部分の固定フッターを実装することができます。
実際のデモサイトは、こちらから確認することができます。

それでは実際に実装していきましょう。
スマホ用の固定フッターの設定
固定フッターメニューを作成する
まずはWordPressの管理画面から「外観」→「メニュー」を選択して、「新しいメニューを作成しましょう」の部分をクリックします。

次に、メニュー名に「固定フッター」などの名前をつけます。
またメニュー設定内のメニューの位置は、「固定フッター(SP)」にチェックを入れます。

メニュー設定ができたので、メニューを追加していきます。
左側のメニュー項目を追加から「カスタムリンク」を選択して、
「URL」「リンク文字列」を以下を参考に入力し、メニューに追加をクリックします。
| URL | リンク文字列 |
|---|---|
| https://swell-theme.com/ | SWELL |
| tel:0120000000 | TEL |
| https://line.me/ja/ | LINE |
| https://www.google.co.jp/maps/ | Google Maps |

メニューをすべて追加することができたら、「メニューを保存」をクリックして
実装できているか確認してみましょう。

固定フッターを実装することはできましたが、実装イメージとは違うスタイルになっています。
【実装イメージと異なる点】
・アイコンが表示されていない
・テキストが表示されてしまっている
それでは実装イメージと異なる点を、ひとつずつ解消していきましょう。
アイコンを表示させる
アイコンが表示されていなかったので、アイコンを表示していきます。
SWELLでは、一部のアイコンについてはフォントファイルとして読み込まれています。
SWELLで使えるアイコンについては、こちらのサイトで確認することができます。

一覧の中にある、「SWELL」と「TEL」のアイコンについて設定していきます。
管理画面の「外観」→「メニュー」から、
先ほど作成した「固定フッター」を編集するメニューとして選択します。
次に管理画面の右上にある、「表示オプションタブ」を開き「説明」にチェックをいれます。

メニュー内に作成されている「SWELL」のカスタムリンクを開きます。
カスタムリンクの設定項目の「説明」の部分に、
先ほど紹介したサイトの「アイコンとクラス名一覧」に書かれているクラス名(icon-swell)を設定していきます。


「TEL」についても、同様に設定(icon-phone)をしていきましょう。
アイコンのクラス名が設定できたら、「メニューを保存」をクリックしてアイコンが実装できているか確認してみましょう。

アイコンを実装することが確認できました。
SWELLの標準で使用できないアイコンを表示させる(Font Awesome)
先ほどSWELL標準のアイコンを設定していきましたが、一覧の中に使いたいアイコンがない場合もあるかと思います。
その際に利用したいのが「Font Awesome」というサービスです。
それではSWELLで「Font Awesome」を使うための設定をしていきましょう。
管理画面から「SWELL設定」→「Font Awesome」のタブを開き、「CSSで読み込む」「v6」を選択し「変更を保存」をクリックします。

「Font Awesome」を使用する設定ができたら、「Font Awesome」のサイトを開きます。

今回は、「TEL」のアイコンを別のものに変更していきたいと思います。
「Font Awesome」サイトのトップにある、虫めがねのアイコンをクリックします。
検索欄が表示されるかと思いますので、その中に「tel」と入力します。

「tel」に関連するアイコンが検索欄の下に表示されます。
【PRO】と書かれているアイコンは有料版のため課金しないと使用できないため、それ以外のものから選びましょう。
今回は「phone-volume」のアイコンを選択します。

アイコンの詳細画面が表示されるので、「HTML」のコードが書かれている部分をクリックします。
コードをクリックするとまるまるコピーされますが、使用するのはクラス名の【fa-solid fa-phone-volume】の部分のみになります。

コードがコピーできたら、固定ヘッダーのメニューを開きます。
カスタムリンクの「TEL」を選択して、「説明」の部分に先ほどコピーしたコードをペーストします。
必要な部分はコード内のクラス名の部分だけなので、不要なものは削除します。

クラス名の部分の設定ができたら、「メニューを保存」をクリックしてアイコンが実装できているか確認してみましょう。

アイコンを実装することが確認できました。
なお「Font Awesome」の特徴として、設定したアイコンに対してアニメーションや回転などのスタイリングをすることができます。
それでは先ほど設定した、「phone-volume」アイコンにスタイリングを行っていきましょう。
「phone-volume」アイコンの詳細画面を開き、アイコンの左下にある「Show Styling Tools」をクリックします。

「Show Styling Tools」をクリックすると、スタイルの設定画面が開きます。
ここで設定できるのは、「色(Color)」「サイズ(Size)」「回転(Rotate)」「反転(Flip)」になります。
設定したいスタイルを選択すると、内容に応じてHTMLのコードが変わるのでメニューに設定したクラス名も変更することによりスタイリングすることが可能になります。

ただ細かい指定はできないため、この後に紹介するCSSで設定する方法で実装していきましょう。
Font Awesome のアイコンをCSSで設定する(色、サイズ)
まずは、「色(Color)」「サイズ(Size)」の設定をしてみましょう。
それでは管理画面から「外観」→「カスタマイズ」→「追加CSS」を開きます。
固定フッターは、スマホ表示しか表示されないため画面左下のスマホ表示に変更しておきます。

画面左側にあるコードの入力欄に、以下のコードを入力していきます。
/* TELアイコンのカスタマイズ */
.fa-phone-volume {
color: orange !important;
font-size: 30px !important;
}クラス名に「.fa-phone-volume」を指定することにより、「phone-volume」アイコンにのみスタイルを指定することができます。

指定したスタイリングで表示されているのが、確認できるかと思います。
実装できたのが確認できたら、設定したコードは削除しておきましょう。
Font Awesome のアイコンをCSSで設定する(反転)
次に「反転(Flip)」の設定を行っていきます。
コードの入力欄に、以下のコードを入力していきます。
/* TELアイコンのカスタマイズ */
.fa-phone-volume {
transform: scale(-1, 1);
}左右反転させたい場合は、「scale(-1,1)」とx軸の値に「-1」を設定すれば左右反転することができます。
また上下反転させたい場合は、「scale(1,-1)」とy軸の値に「-1」を設定すれば上下反転することができます。

指定したスタイリングで表示されているのが、確認できるかと思います。
実装できたのが確認できたら、設定したコードは削除しておきましょう。
Font Awesome のアイコンをCSSで設定する(回転)
次に「回転(Rotate)」の設定を行っていきます。
コードの入力欄に、以下のコードを入力していきます。
/* TELアイコンのカスタマイズ */
.fa-phone-volume {
transform: rotate(-45deg);
}「transform: rotate();」を指定することにより対象のものを回転させることができ、
右回転させたい時はプラスの値を、左回転させたい時はマイナスの値を「単位:deg」と一緒に指定します。

指定したスタイリングで表示されているのが、確認できるかと思います。
Font Awesome のアイコンをCSSで設定する(アニメーション)
Font Awesome のアイコンは、アニメーションを設定することができるので実装していきましょう。
「phone-volume」アイコンの詳細画面を開き、アイコンの左下にある「Show Animation options」をクリックします。

「Show Animation options」をクリックすると、アニメーションの設定画面が開きます。
設定したいアニメーションを選択すると、内容に応じてクラス名が追加されるので
そのクラス名を「説明」の部分に追加することにより、アニメーションを実装することができます。

それでは実装したいアニメーションを選択し、出力されたクラス名を「説明」の部分に追加して見ましょう。
アニメーションの設定と、「回転(Rotate)」「反転(Flip)」の設定は同時に行なうことはできません。

アニメーションの実装が確認できたら、「説明」のクラス名は元に戻しておきましょう。
アイコン画像を表示させる(好きなアイコンを表示)
SWELLの標準のアイコンと、Font Awesome のアイコンを表示させる方法をご紹介しましたが、それ以外のアイコン画像を表示させたい場合もあるかと思います。
それでは、アイコン画像を表示させる方法をご紹介します。
アイコン画像をダウンロードする
まずは、実装するアイコン画像をダウンロードします。
LINEアイコン ・・・ https://line.me/ja/logo
GoogleMapsアイコン ・・・ Icons by Icons8
アイコンをダウンロードできたら、管理画面の「メディア」にアップロードしておきます。
アイコンを表示させるメニューに、クラス名を付与する
まずは、先ほどのアイコンはどのように表示されていたのか確認しておきます。

検証ツールでアイコン部分を調べると、iタグの疑似要素(::before)として表示されているのが分かります。
同じように実装できるように、メニューのカスタムリンクにクラス名を付与していきましょう。
「LINE」のカスタムリンクを開いたら、「説明」の部分に【 line-icon 】と入力します。

「CSS calss(オプション)」の方にクラス名を設定してしまうと、違う箇所にクラス名が付与されるので注意しましょう。
「Google Maps」の方には、【 maps-icon 】と入力して「メニューを保存」をクリックしておきます。
次にコードを追加していきます、「外観」→「カスタマイズ」→「追加CSS」と開き
以下のコードを追加していきます。
/* オリジナル画像のカスタマイズ */
#fix_bottom_menu .menu-item i {
font-size: 36px;
height: 36px;
line-height: 36px;
}
.line-icon::before,
.maps-icon::before {
content: "";
display: inline-block;
width: 36px;
height: 36px;
background-size: cover;
background-repeat: no-repeat;
}
.line-icon::before {
background-image: url(ここに、メディアの画像URLをコピペする);
}
.maps-icon::before {
background-image: url(ここに、メディアの画像URLをコピペする);
}コードを追加CSSに記述することができたら、【ここに、メディアの画像URLをコピペする】の部分の実装をします。
「メディア」を開き、先ほどアップロードした画像URLを取得します。
「URLをクリップボードにコピー」をクリックすると取得できます。

画像URLを取得できたら、追加CSSの【ここに、メディアの画像URLをコピペする】の部分にペーストします。

これですべてのアイコンを表示することができました!
テキスト(ナビゲーションラベル)を非表示にする
それでは、不要となっているテキストを非表示にしていきます。
現在メニューに表示されているテキストは、
カスタムリンク内の「ナビゲーションラベル」部分にあたりますが、「ナビゲーションラベル」を削除してしまうとカスタムリンク自体が削除されてしまいます。
そのためテキストの非表示処理は、追加CSSに以下のコードを記述します。
/* 固定フッターのラベル非表示処理 */
#fix_bottom_menu span {
display: none;
}
不要なテキストを非表示にすることができました!
まとめ
「スマホ用の固定フッターのカスタマイズ方法」を今回はご紹介しました。
このようなカスタマイズの実装方法を、これからもご紹介していこうと思っていますので気になる記事がありましたら読んでみてください!