今回はホームページ制作で実装する「お問い合わせフォームの作成方法」をご紹介いたします。

サイトを作成することはできたけど
お客様と直接つながることのできる「お問い合わせフォーム」を
簡単に実装したいんだよな~
コードを書くのが苦手だから
Contact Form 7 だとカスタマイズができないな~
.png)
このような実装への悩みを持った方のために、SnowMonkeyテーマを使用したサイト制作での実装を行なってみます。
使用環境としては、以下のものとなります。
テーマ
SnowMonkey
プラグイン
SnowMonkeyBlocks
SnowMonkeyEditor
SnowMonkeyForms
また今回のサイト制作の題材として、以下の記事を参考にサイト制作を行なっています。
サイトを最初から制作してみたいという人はそちらから始めてみてください。


Snow Monkey Forms をインストールし、フォームを作成する
Snow Monkey Formsとは、「SnowMonkey」の開発者であるキタジマさんがSnowMonkey用に開発したお問い合わせフォームを作成することができるプラグインです。
特徴としては、
1.ブロックエディタ上でフォームをイメージしながら作成することができる
2.Contact Form 7 のようなコードでの知識があまり必要とされないため初心者でも作成しやすい
3.送信前の入力確認画面や、送信完了ページも作成することができる
4.SnowMonkey以外のテーマでも、問題なく動作することができる
他にもありますが、上記の特徴だけでも使いやすいプラグインであることが想像できるかと思います。
Snow Monkey Forms の導入
それでは実際に「Snow Monkey Forms」を導入していきます。
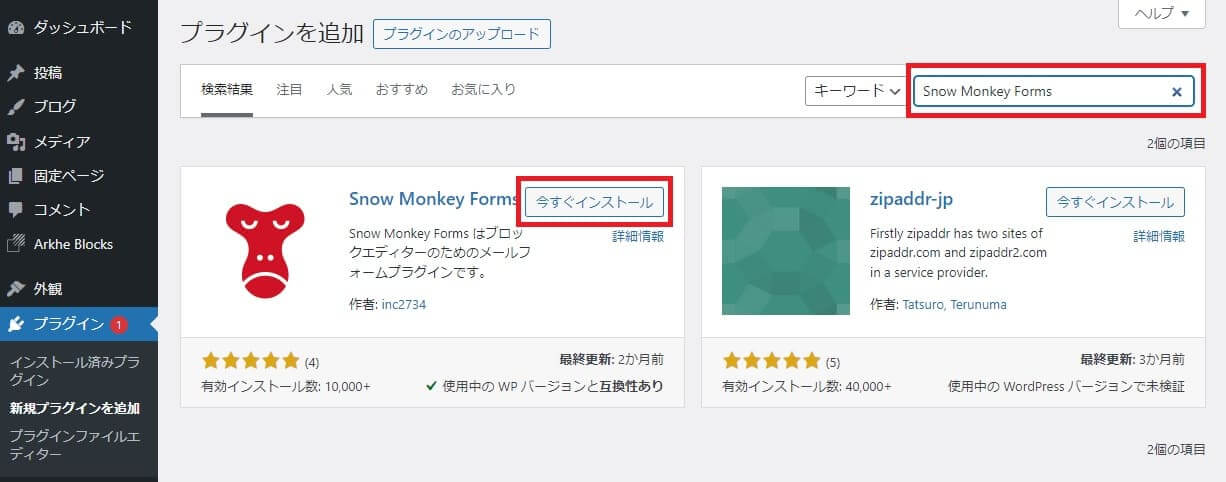
管理画面の「プラグイン」から「新規プラグインを追加」をクリックし、プラグインの検索に「Snow Monkey Forms」と入力します。

「Snow Monkey Forms」が表示されたら「今すぐインストール」をクリックし、「有効化」をクリックします。
フォーム部品の追加をする
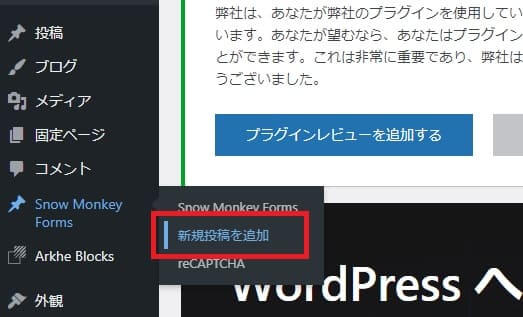
「Snow Monkey Forms」が有効化できたら、管理画面から「Snow Monkey Forms」を選択し「新規投稿を追加」をクリックします。

フォームの作成画面が表示されるので、今回は以下のサイトを参考にお問い合わせフォームを作成していきます。
お問い合せフォーム参考サイト、こちらをクリック
タイトルの入力
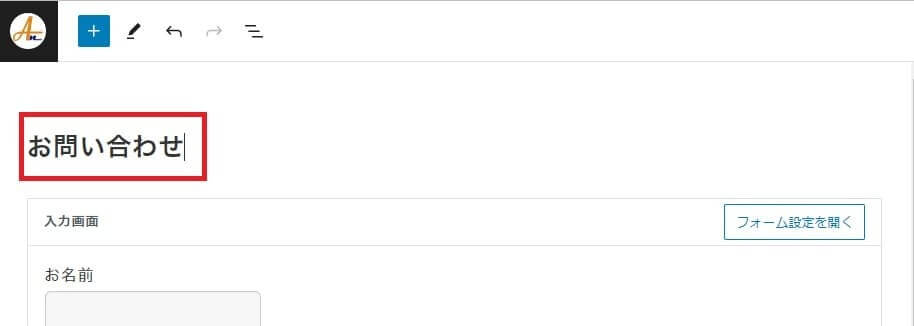
まずは、タイトルを追加の部分に「お問い合わせ」と入力していきます。

デフォルトで設定されているフォーム部品を削除する
次にフォーム部品を設定していきます、今回作成していくのは以下のフォーム部品となります。
カッコ内に書かれているものは、「Snow Monkey Forms」のブロック名になります。
・お名前『テキスト』
・メールアドレス『email』
・電話番号『Tel』
・都道府県『セレクトボックス』
・住所『テキスト』
・お問い合わせの項目『ラジオボタン』
・添付ファイル『添付ファイル』
・メッセージ入力欄『テキストエリア』
・個人情報取り扱い同意『チェックボックス』
それではフォームを作成していきますが、デフォルトで設定されているものは削除しておきましょう。
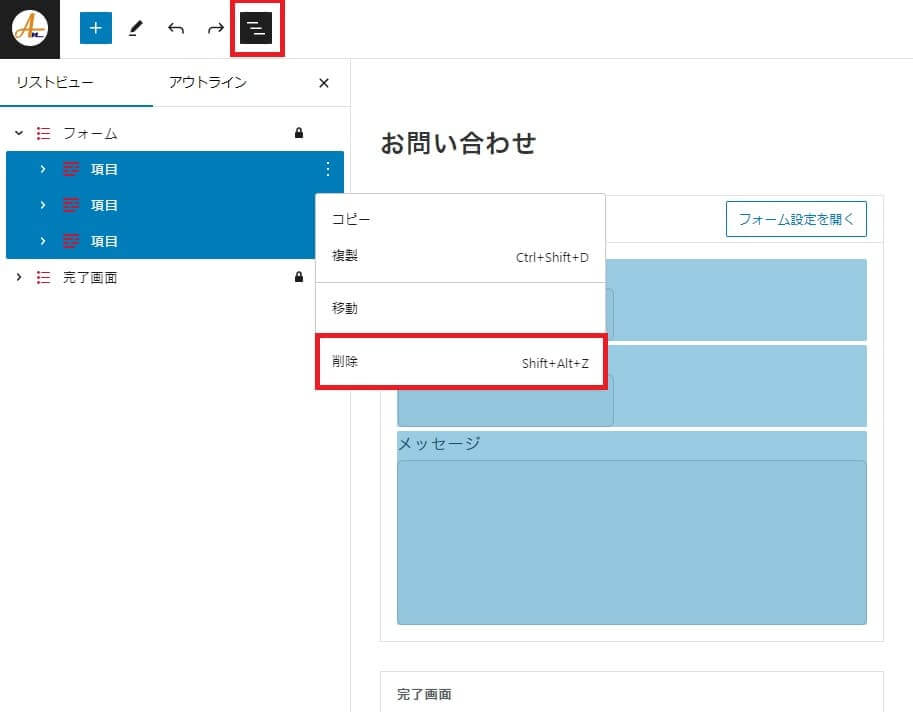
画面上部にあるアイコンをクリックして、リストビューを表示させます。
リスト内にある、「フォーム」を選択し「項目」をすべて選択して「削除」をします。

お名前『テキスト』の入力欄を追加する
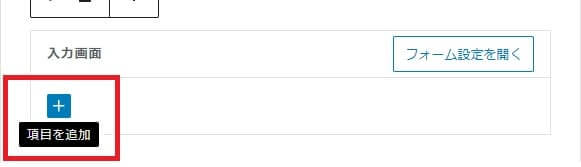
フォームの入力画面の中にクリックすると、「項目を追加」が現れるのでクリックします。

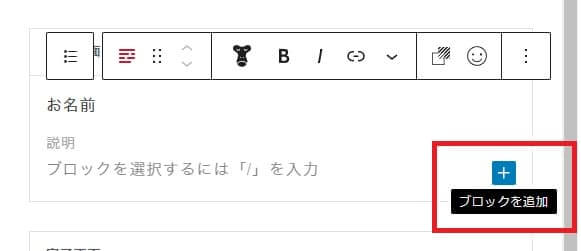
入力欄が表示されるので、ラベルの部分に「お名前」と入力します。
ラベルが入力できたら、「ブロックを追加」をクリックします。

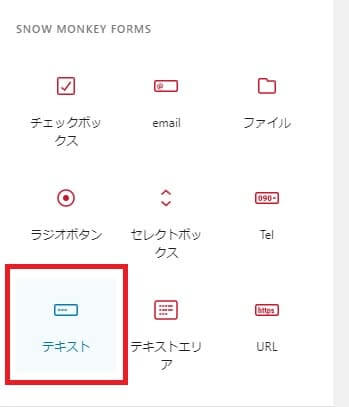
追加できるブロックの一部が表示されるので、「テキスト」があればクリックします。
「テキスト」がなければ「すべて表示」をクリックして、「SNOW MONKEY FORMS」にある「テキスト」をクリックします。

このような感じになっていればOKです!

メールアドレス『email』の入力欄を追加する
次に、メールアドレスの入力欄を追加します。
フォームの「入力画面」の近くをクリックすると、「項目を追加」が表示されるのでクリックします。
先ほど入力した「お名前」の近くをクリックすると、「ブロックを追加」が表示されてしまうのでうまく選択できない場合はリストビューからフォームをクリックするようにしましょう。

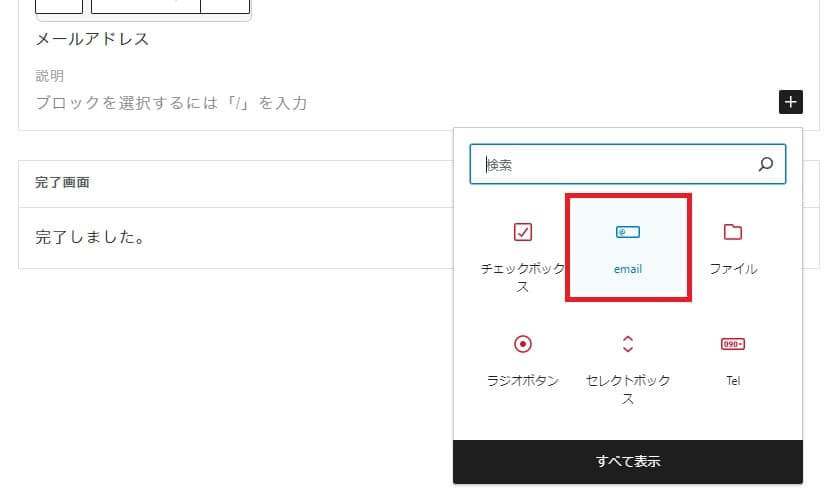
ラベルに「メールアドレス」と入力します、入力できたら「ブロックを追加」をクリックします。
ブロックのリストに「email」があればクリックします、ない場合はブロック一覧から追加します。

このような感じになっていればOKです!
見た目は「テキスト」と同じですが、Email形式以外のものが入力されるとエラーになるようになっています。

電話番号『Tel』の入力欄を追加する
次に電話番号の入力欄を追加します。
先ほどと同様にフォームの「入力画面」から「項目を追加」をクリックします。
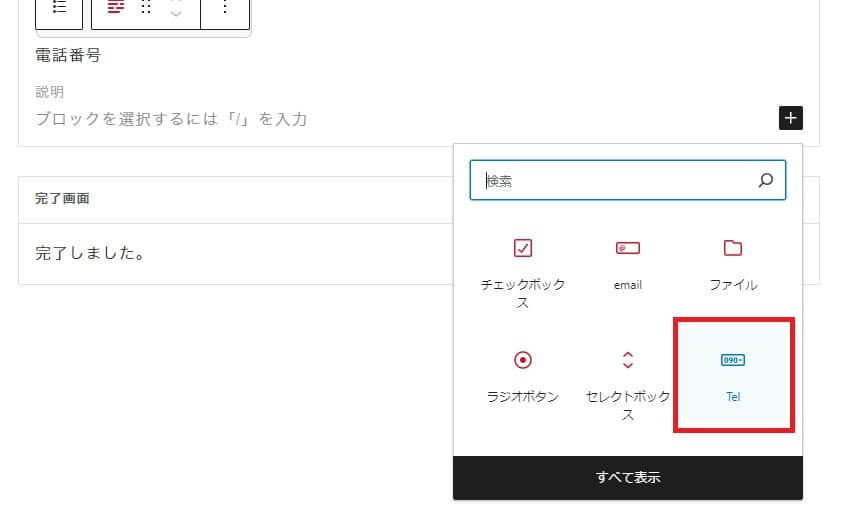
ラベルに「電話番号」と入力します、入力できたら「ブロックを追加」をクリックします。
ブロックのリストに「Tel」があればクリックします、ない場合はブロック一覧から追加します。

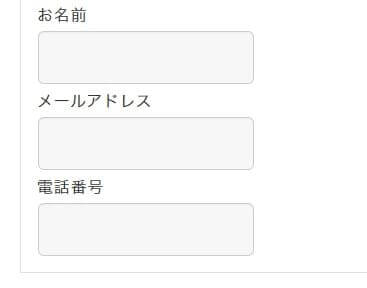
このような感じになっていればOKです!
「email」と同様に、電話番号形式以外のものが入力されるとエラーになるようになっています。

都道府県『セレクトボックス』の入力欄を追加する
次に住所の入力欄を追加します。
先程と同様にフォームの「入力画面」から「項目を追加」をクリックします。
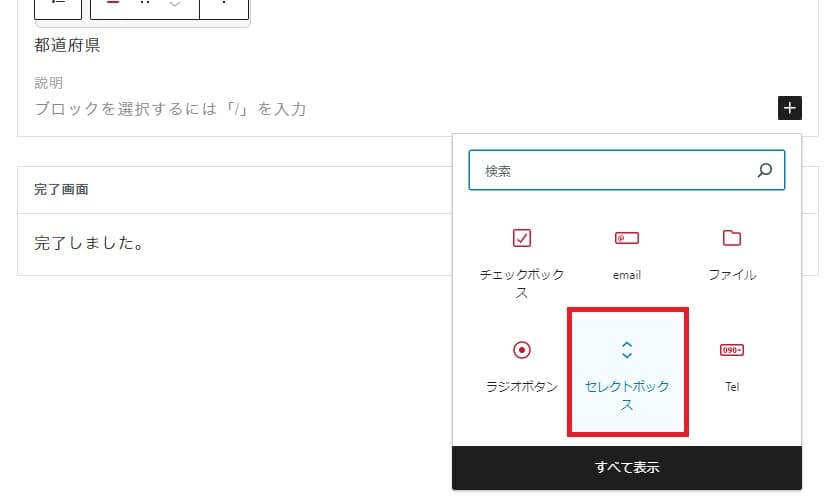
ラベルに「都道府県」と入力します、入力できたら「ブロックを追加」をクリックします。
ブロックのリストに「セレクトボックス」があればクリックします、ない場合はブロック一覧から追加します。

セレクトボックスとは、いくつかの選択肢から一つを選択する時に使われるフォーム部品です。
セレクトボックスは縦のリスト(ドロップダウンリスト)として表示され、クリックやタッチによって選択肢が展開されます。
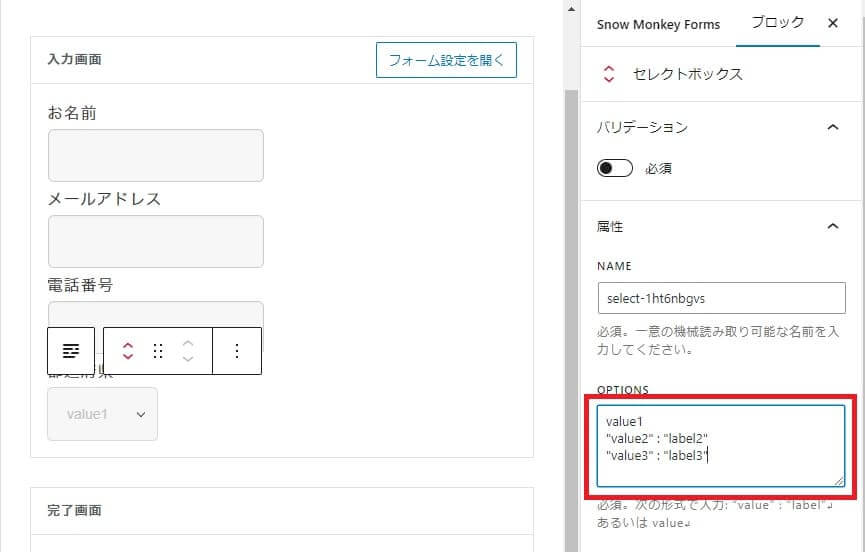
それでは、セレクトボックスの選択肢を設定していきます。
セレクトボックスを選択した状態で、右側メニューの「OPTIONS」に値を入力していきます。

まず「OPTIONS」に、予め入力されている入力例を削除しておきます。
次に、選択肢として設定したい都道府県を入力していきます。
都道府県すべてを入力していくのは大変なので、
こちらのファイル を「OPTIONS」の中にコピペしましょう。
手入力で行なう場合は、選択肢を入力するごとに改行していってください。
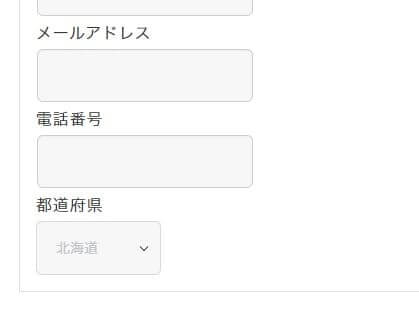
このような感じになっていればOKです!

住所『テキスト』の入力欄を追加する
次に住所の入力欄を追加します。
お名前の「テキスト」と同じ手順で追加してください。
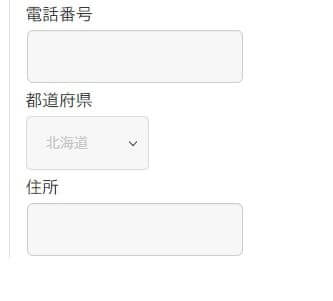
このような感じになっていればOKです!

お問い合わせの項目『ラジオボタン』の入力欄を追加する
次に、お問い合わせの項目のラジオボタンを追加します。
先程と同様にフォームの「入力画面」から「項目を追加」をクリックします。
ラベルに「お問い合わせの項目」と入力します、入力できたら「ブロックを追加」をクリックします。
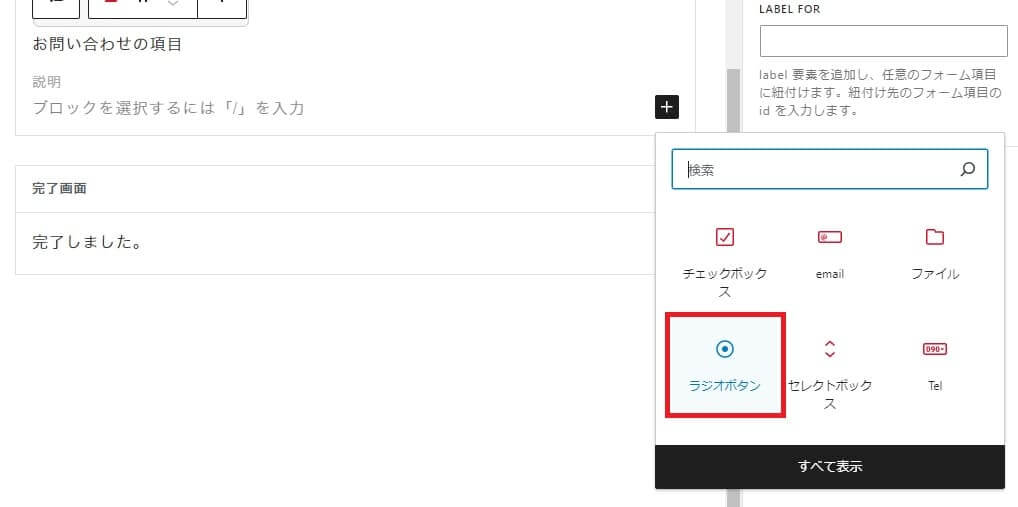
ブロックのリストに「ラジオボタン」があればクリックします、ない場合はブロック一覧から追加します。

ラジオボタンとは、いくつかの選択肢から一つを選択する時に使われるフォーム部品です。
ラジオボタンは小さな丸い印で表示されるのが一般的で、クリックやタッチによって選択されると内部中央に黒丸が現れます。
それでは、ラジオボタンの選択肢を設定していきます。
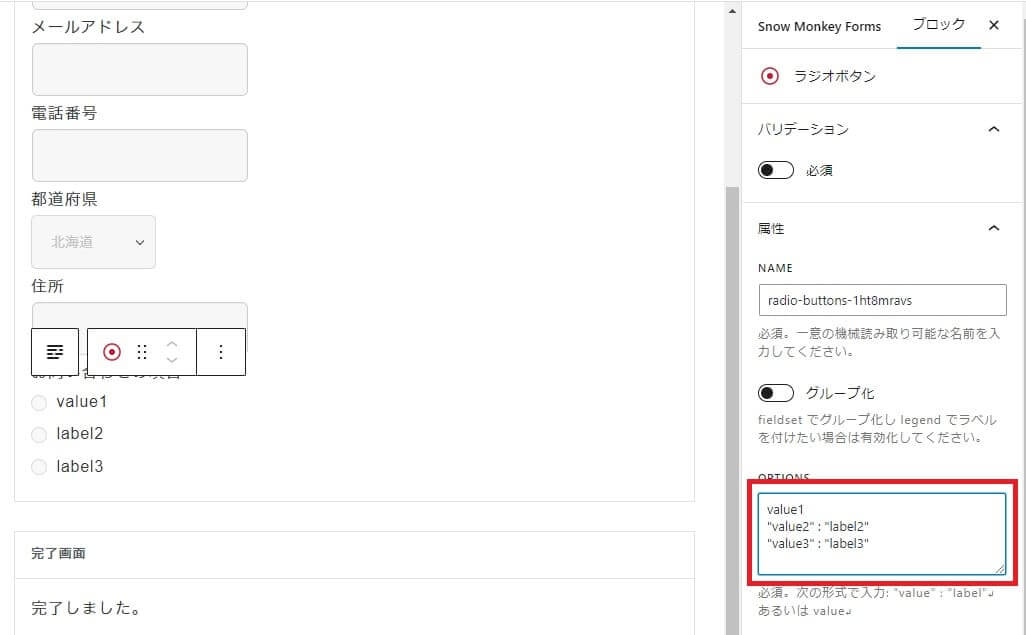
ラジオボタンを選択した状態で、右側メニューの「OPTIONS」に値を入力していきます。

まず「OPTIONS」に、予め入力されている入力例を削除しておきます。
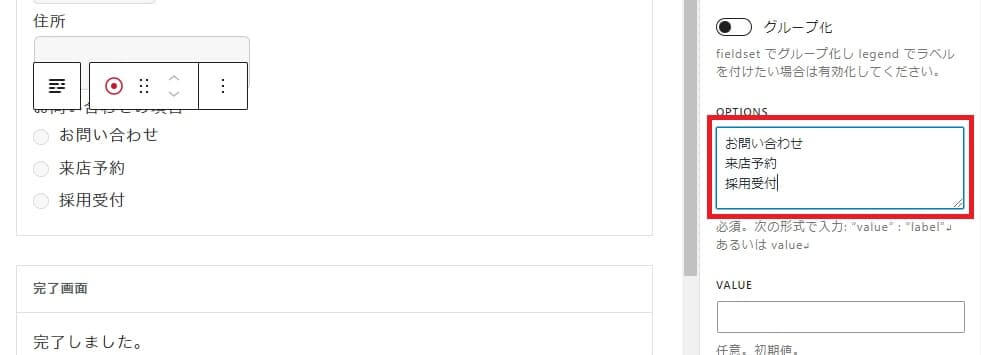
次に、選択肢として設定したい項目を「OPTIONS」に入力していきます。
「お問い合わせ」「来店予約」「採用受付」と項目ごとに改行して入力します。

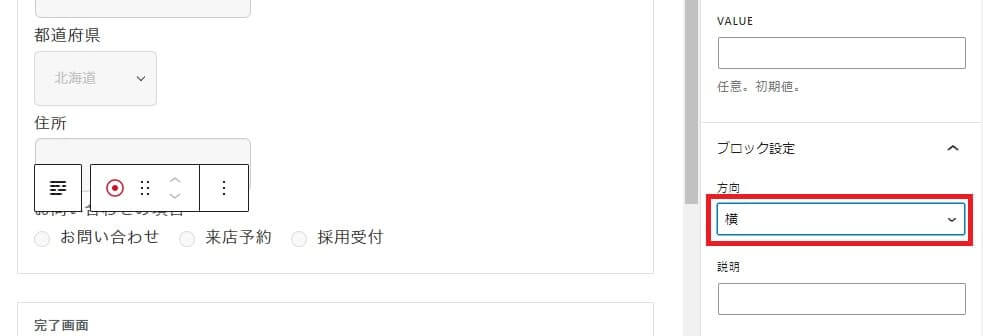
参考サイトに合わせて、ラジオボタンを横並びにしていきます。
「ブロック設定」の「方向」を、「横」に変更します。

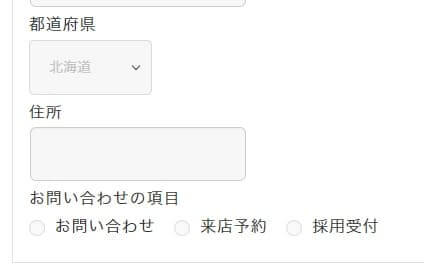
このような感じになっていればOKです!

添付ファイル『添付ファイル』の入力欄を追加する
次に添付ファイルの選択ボタンを追加します。
先ほどと同様にフォームの「入力画面」から「項目を追加」をクリックします。
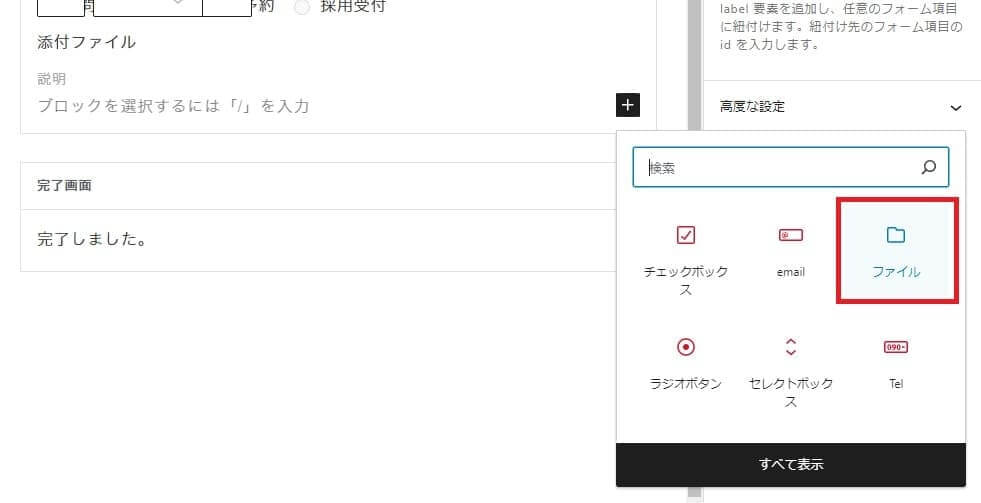
ラベルに「添付ファイル」と入力します、入力できたら「ブロックを追加」をクリックします。
ブロックのリストに「ファイル」があればクリックします、ない場合はブロック一覧から追加します。

ちなみに最大容量はサーバーにもよると思いますが、
添付するファイルが大きすぎるとアップロードができないことがあります。
その場合を考慮して、データ便やギガファイル便などの利用案内とURL入力欄を設置しておきましょう。
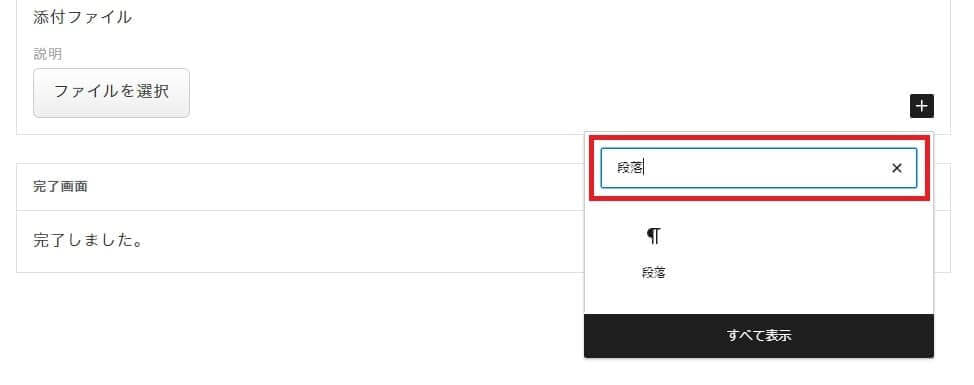
「ブロックを追加」をクリックし、検索欄に「段落」と入力して表示された「段落ブロック」をクリックします。

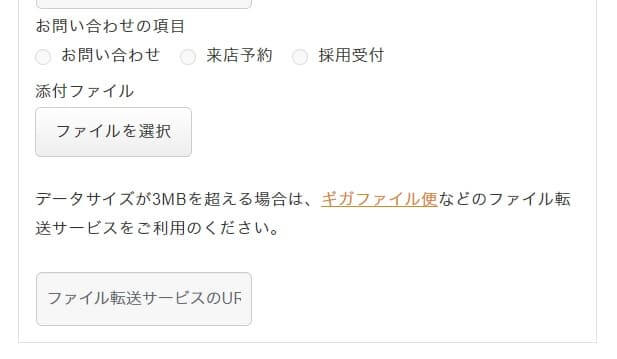
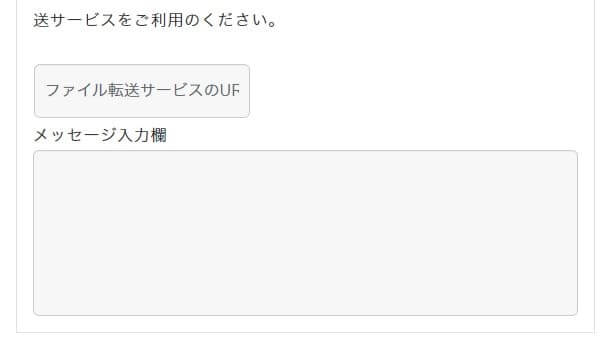
追加した段落ブロックに、以下のような添付ファイルの説明文を設定します。
「データサイズが3MBを超える場合は、ギガファイル便などのファイル転送サービスをご利用のください。」
「ギガファイル便」の部分にリンクを付けるのも良いと思います。
「段落ブロック」の下に、URLの入力欄を追加します。
「ブロックを追加」をクリックし、「URL」のブロックを追加します。

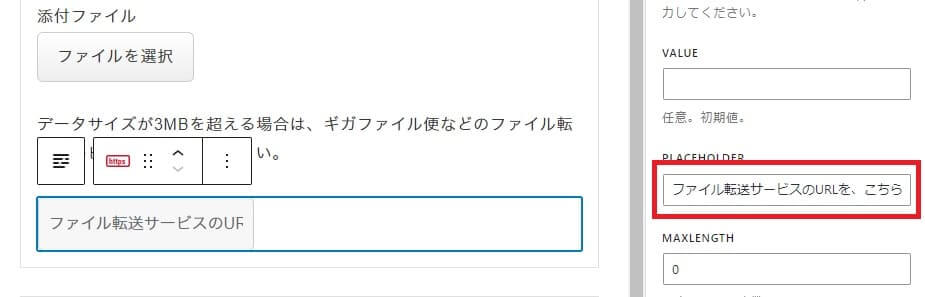
追加した「URL」ブロックは、「テキスト」ブロックと見た目が同じためプレースホルダーを設定します。
右側メニューの「PLACEHOLDER」に、「ファイル転送サービスのURLを、こちらに入力してください」と設定します。

このような感じになっていればOKです!

メッセージ入力欄『テキストエリア』の入力欄を追加する
次に、メッセージ入力欄を追加します。
先ほどと同様にフォームの「入力画面」から「項目を追加」をクリックします。
ラベルに「メッセージ入力欄」と入力します、入力できたら「ブロックを追加」をクリックします。
ブロックのリストに「テキストエリア」があればクリックします、ない場合はブロック一覧から追加します。

テキストエリアとは、複数行のテキストの自由入力をする時に使われるフォーム部品です。
テキストとの違いは、1行での入力か複数行での入力かという点でそれ以外に大きな違いはありません。
このような感じになっていればOKです!

個人情報取り扱い同意『チェックボックス』を追加する
次に、個人情報取り扱い同意チェックを追加します。
先ほどと同様にフォームの「入力画面」から「項目を追加」をクリックします。
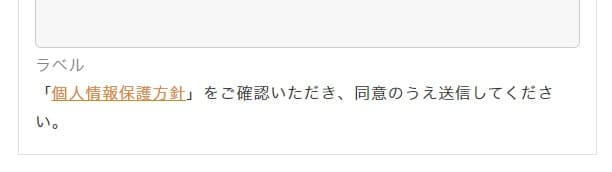
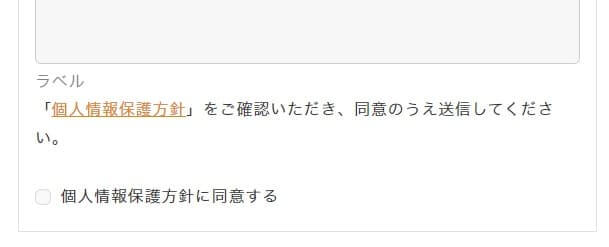
ラベルの入力はせずに、「ブロックを選択するには・・・」の部分に以下の文を入力します。
「個人情報保護方針」をご確認いただき、同意のうえ送信してください。
「個人情報保護方針」があるようでしたら、リンクを付与して見れるようにしておきましょう。

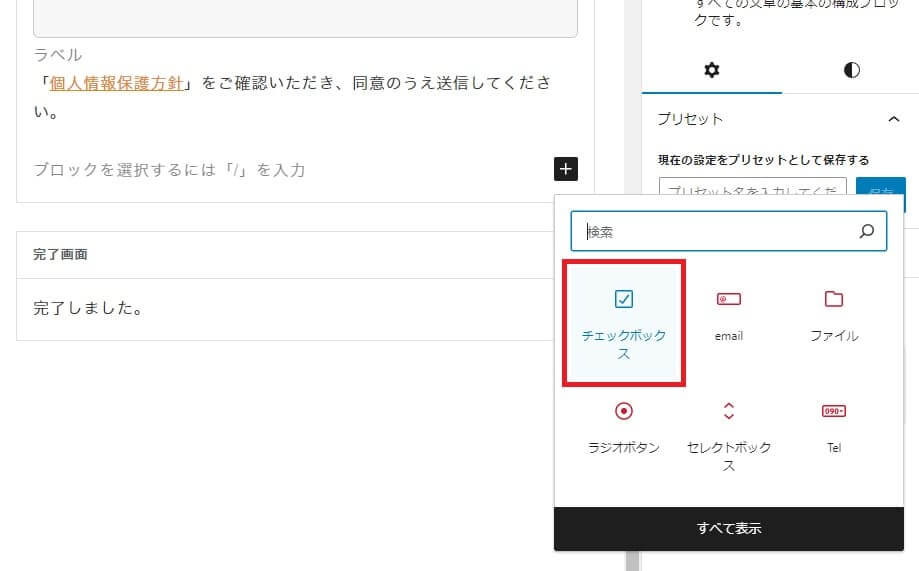
入力ができたら「ブロックを追加」をクリックします。
ブロックのリストに「チェックボックス」があればクリックします、ない場合はブロック一覧から追加します。

チェックボックスとは、いくつかの選択肢から回答を選択する時に使われるフォーム部品です。
チェックボックスではラジオボタンと違い複数の回答を選択できます。
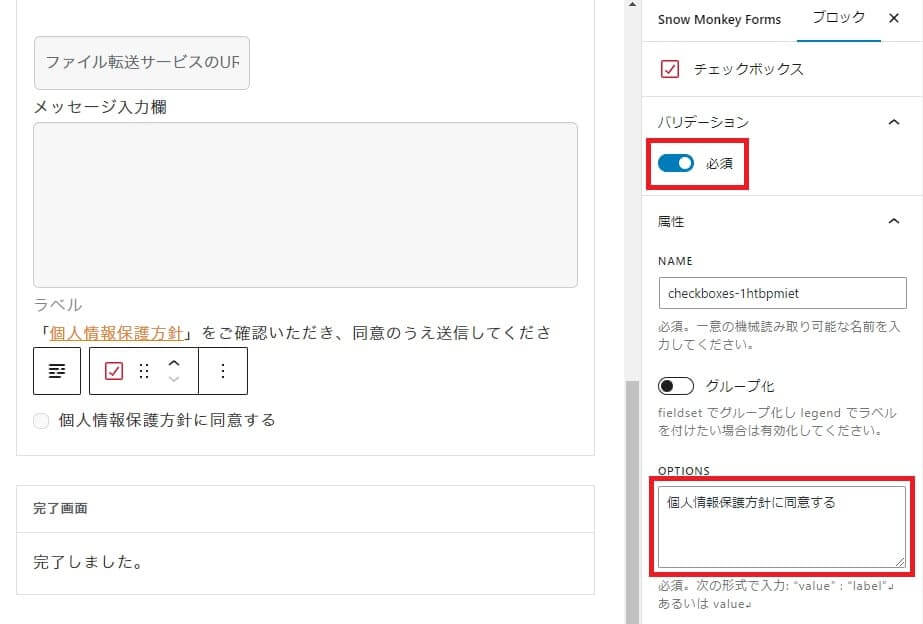
それでは、チェックボックスの設定をしていきます。
チェックボックスを選択した状態で、右側メニューに以下の設定を行っていきます。
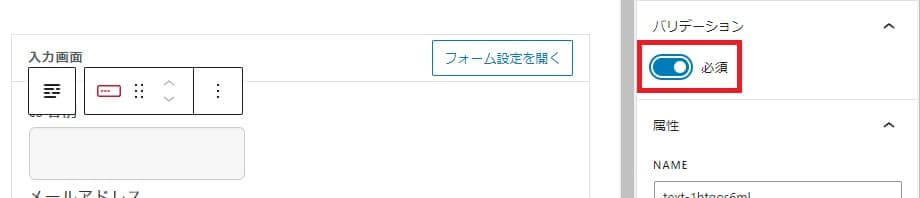
・バリデーション・・・「必須」に変更
・OPTIONS・・・「個人情報保護方針に同意する」と入力

このような感じになっていればOKです!

フォーム部品の設定をする
入力画面に各フォーム部品を追加することができたので、それぞれの設定を行っていきます。
設定していく項目としては、以下のものになります。
・必須か、任意か『バリデーション』を設定
・各フォーム部品のデータ属性『name』を設定
・「必須」項目には明示を付与する
必須か、任意か『バリデーション』の設定
それぞれのフォーム部品の入力項目について、入力を「必須」にしたいものがあるかと思います。
「必須」にしたいものについては設定が必要となりますので、設定していきます。
必須にしたいフォーム部品を選択して、右側メニューにある「バリデーション」を「必須」に変更します。
今回は、「お名前」「メールアドレス」「お問い合わせ項目」「個人情報取り扱い同意(設定済み)」に設定していきます。

これの設定により、必須にした項目については入力されずに送信しようとするとエラーが出るようになります。
必須の項目に明示をつける
必須入力項目について、バリデーションで必須の設定をすることができました。
しかしフォーム上でどの項目が必須の項目か分からないので、明示を付けていきましょう。
今回は、「お名前」のラベルに必須の明示を付けていきます。
まず、「お名前」のラベルをクリックしてカーソルを最後に持っていきます。
ラベルとの間にスペースを追加して、「必須」と入力します。

入力した「必須」を範囲指定し、「バッジ」を選択して「Vivid red」をクリックします。

作成した「バッジ」をコピーして、「メールアドレス」と「お問い合わせ項目」にも設定していきます。
このような感じになっていればOKです!

各フォーム部品のデータ属性『name』を設定
各フォーム部品に入力された内容は、データベースに保存されたり自動返信メールなどに出力されます。
その際にデータをやり取りする際の紐づけとして、各フォーム部品に属性として「名前」を付けます。
それでは各フォーム部品に、「名前」を付けていきましょう。
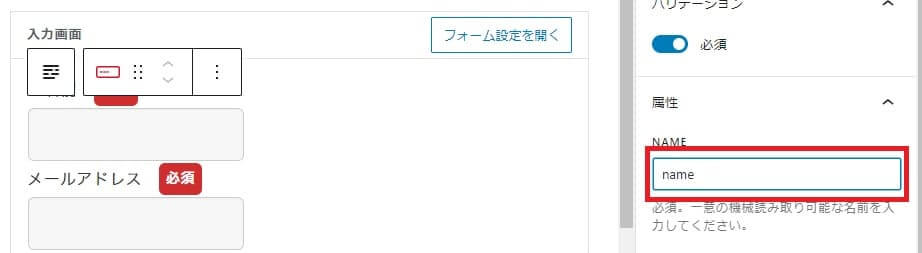
名前を付けたいフォーム部品を選択して、右側メニューにある「属性」の「name」に半角英数で以下の様に設定していきます。
・お名前 ・・・ name
・メールアドレス ・・・ email
・電話番号 ・・・ tel
・都道府県 ・・・ address1
・住所 ・・・ addres2
・お問い合わせの項目 ・・・ inquiry
・添付ファイル ・・・ file
・添付ファイル(URL) ・・・ url
・メッセージ入力欄 ・・・ message
・個人情報取り扱い同意 ・・・ agree

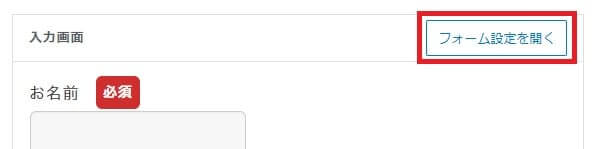
フォーム設定を行なう
フォーム部品の設置ができましたので、フォーム設定を行っていきます。
設定していく内容は、以下のものになります。
・確認画面の設定
・プログレストラッカーの表示設定
・フォームのスタイル設定
・ボタンテキストの設定
入力画面の「フォーム設定を開く」をクリックします。

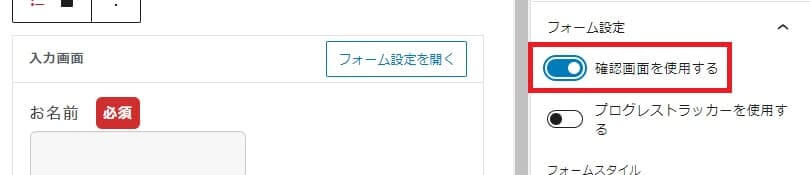
入力確認画面の設定
確認画面の設定はONにすると、フォーム送信前に確認ページを表示させることができます。
「確認画面を使用する」はONに設定しておきます。

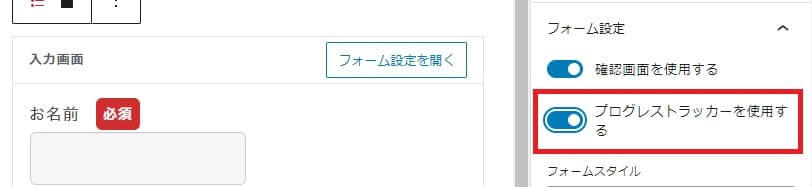
プログレストラッカーの表示設定
プログレストラッカーは、入力から送信完了までの流れの中でどの段階にいるかを表示することができます。
「プログレストラッカーを使用する」はONに設定しておきます。

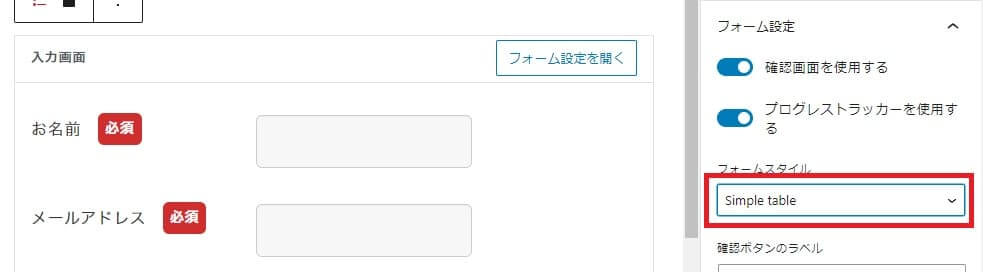
フォームのスタイル設定
フォームスタイルの設定は、フォームのデザインを4種類の中から選択することができます。
今回は、「Simple table」を選択します。

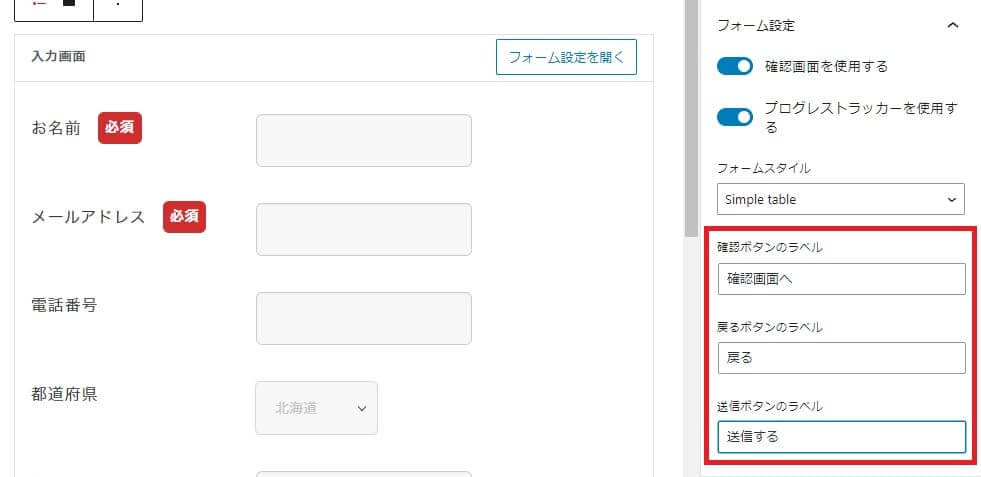
ボタンテキストの設定
ボタンの設定では、送信ボタンのラベルを設定することができます。
「確認画面の設定」をONにすると、「確認ボタン」「戻るボタン」「送信ボタン」のラベルを設定できます。
今回は、以下の様に設定します。
・確認ボタンのラベル ・・・ 確認画面へ
・戻るボタンのラベル ・・・ 戻る
・送信ボタンのラベル ・・・ 送信する

自動返信メールの設定
次は、自動返信メールの設定です。
フォームが送信された際に、「管理者」と「ユーザー」に送信される自動返信メールの設定を行っていきます。
管理者への自動返信メール設定
それでは、管理者への自動返信メールの設定項目は以下のものになります。
・TO(メールアドレス)
・件名
・BODY
・REPLY-TO ※任意
・FROM(メールアドレス) ※任意
・送信者 ※任意
TO(メールアドレス)
送信先(管理者)へのメールアドレスを設定します。
レンタルサーバーを利用している場合は、メールアドレスを作成して設定しておきましょう。
送信元メールアドレスにgmailを設定したりなど、WordPressサイトのドメインと異なるメールアドレスを指定していると通知メールがスパムと見なされブロックされる可能性が高まります。
件名
自動返信メールのタイトルを設定します、デフォルトでは、「管理者通知」と入力されていますが
【株式会社Anarchy】お問い合わせがありました
などのような分かりやすいものに変更したが良いですね。
BODY
自動返信ヘールの本文の部分になります、デフォルトでは「{all-fields}」と入力されています。
デフォルトの設定のままで自動返信メールを送信すると
お問い合せフォームのすべての入力項目とその回答が、メールの本文として送信されます。
抜けなく送信されるので悪くはありませんが、分かりやすくしたいですよね。
その場合に必要となるのが、フォーム部品に設定した「データ属性のNAME」になります。
使い方としては、フォームの回答を表示させたい部分に
{}の中にデータ属性のNAMEを入れたものを記述します。
今回の場合、メールアドレスの入力項目を表示させたい時は{email}と入力します。
以下の例文を参考にして、ご自身でメール本文を作成していきましょう。
ホームページから問い合わせがありました。
問い合わせ内容は以下のとおりです。
受信から○営業日以内にお客様へ連絡してください。
━━━ お問い合わせ内容 ━━━━━━━━━━━━━━━━━━━━━
【お名前】
{name}
【メールアドレス】
{email}
【お問い合わせの項目】
{inquiry}
【添付ファイル】
{file}
{url}
【メッセージ入力欄】
{message}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
このメールは問い合わせフォームから送信されました。
REPLY-TO、FROM、送信者 ※任意の項目
こちらについては、管理者宛メールでは必要があれば設定するぐらいでOKです。
ユーザーへの自動返信メールの設定
それでは、ユーザーへの自動返信メールの設定項目は以下のものになります。
・TO(メールアドレス)
・件名
・BODY
・REPLY-TO ※任意
・FROM(メールアドレス)
・送信者 ※任意
TO(メールアドレス)
送信先(ユーザー)へのメールアドレスを設定します、
デフォルトでは「{email}」が入力されています。
入力されたユーザーにそのまま返信するメールになるので、変更せずに「{email}」でOKです。
件名
自動返信メールのタイトルを設定します、デフォルトでは「自動返信通知」と入力されていますが
【株式会社Anarchy】お問い合わせありがとうございます (自動返信メール)
などのような分かりやすいものに変更したが良いですね。
BODY
自動返信ヘールの本文の部分になります、デフォルトでは「{all-fields}」と入力されています。
デフォルトの設定のままで自動返信メールを送信すると
お問い合せフォームのすべての入力項目とその回答が、メールの本文として送信されてしまいます。
ユーザーに入力されたものを、そのまま表示させる形となってしまうので丁寧な本文に変更しましょう。
以下の例文を参考にして、ご自身でメール本文を作成していきましょう。
{name} 様
この度は 株式会社Anarchy へお問い合わせいただき誠にありがとうございます。
以下の内容のお問い合わせを受け付けました。
○営業日以内に担当者より折り返しご連絡させていただきます。
尚、お問い合わせ内容によっては、ご返事までにお時間をいただく場合もございます。
あらかじめご了承ください。
━━━ ご入力内容 ━━━━━━━━━━━━━━━━━━━━━
【お名前】
{name}
【メールアドレス】
{email}
【電話番号】
{tel}
【住所】
{address1} {address2}
【お問い合わせの項目】
{inquiry}
【添付ファイル】
{file}
{url}
【メッセージ入力欄】
{message}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
このメールは株式会社Anarchy のホームページからお問い合わせいただいた方へ自動送信しております。
お心当たりのない方は、恐れ入りますが下記へその旨をご連絡いただけますと幸いです。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
株式会社Anarchy
東京都○○区○○ 12-34
TEL :00-0000-0000 FAX 00-0000-0000
MAIL :○○○@○○○○.com
URL :https:/○○○○/
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
REPLY-TO
REPLY-TO設定は、「差出人アドレス(FROMのアドレス)」とは別に「返信先アドレス」を設定する場合に入力します。
「差出人アドレス(FROMのアドレス)」と「返信先アドレス」が同じ場合は設定は不要ですが、
ただし受信側の設定によっては迷惑メール判定される場合があるので注意が必要です。
FROM
ユーザーへの自動返信メールのアドレスを設定します。
基本的には、サイトと同じドメインのメールアドレスを設定することになります。
REPLY-TOと同様に、Gmailなどサイトと違うドメインのアドレスを設定すると迷惑メール判定される場合があるので注意が必要です。
送信者
自動返信メールの送信者名を設定します、会社名やサイト名を通常は設定します。
「公開」をクリックしてフォームを保存します、これでお問い合わせフォームの設定が完了しました。
今回はすべてのフォーム部品のブロックを紹介するために入力項目が多くなりましたが、入力項目が多くなればなるほどユーザーの離脱率は高くなるため
必要最低限の入力項目に絞り込みをする工夫も必要かと思います。
お問い合せページ用の固定ページを作成する
フォームの設定が終わりましたので、
新たに固定ページを作成してお問い合わせページを作成していきたいと思います。
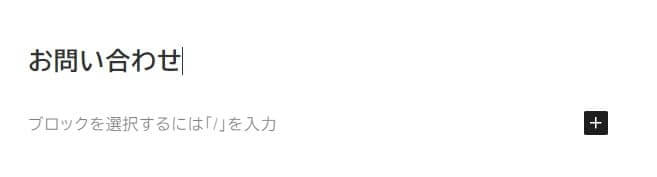
まず管理画面の固定ページから「新規固定ページを追加」をクリックし、
タイトルに「お問い合わせ」を入力します。

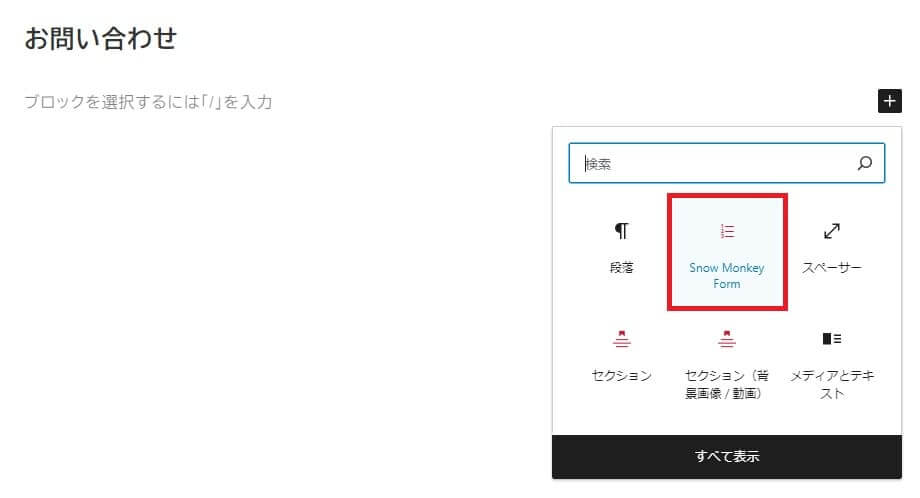
次に「ブロックを追加」をクリックし、「Snow Monkey Form」のブロックを選択します。
「Snow Monkey Form」ブロックがない場合には、「すべて表示」をクリックしてブロック一覧の中から「Snow Monkey Form」ブロックを選択しましょう。

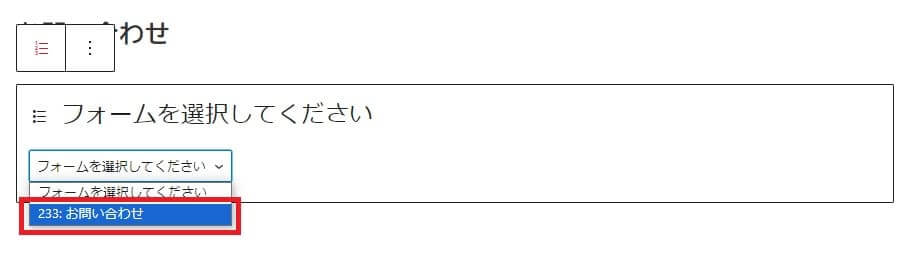
作成したフォームの選択画面が現れるので、「フォームを選択してください」のドロップダウンリストから先ほど作成した「お問い合わせ」を選択します。

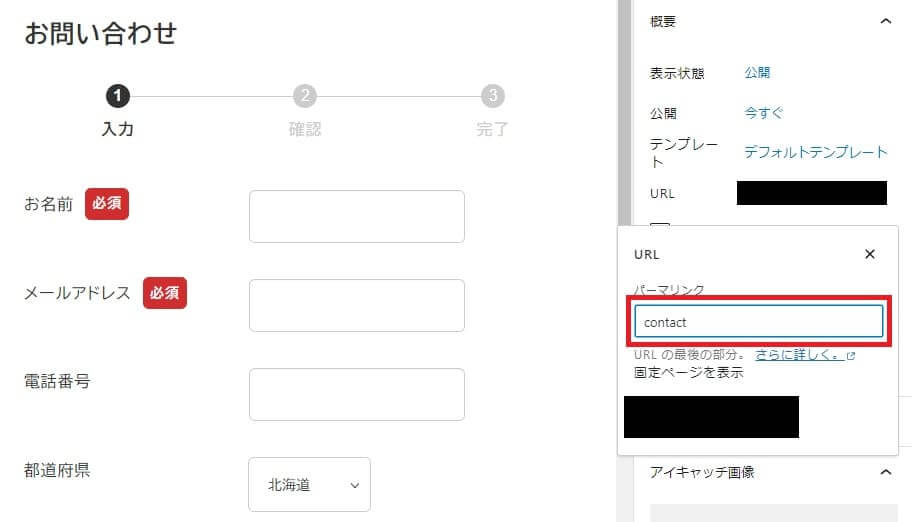
右側メニューにある「URL」をクリックして、「パーマリンク」を「contact」に変更します。

「公開」をクリックして、お問い合わせページの作成を完了しましょう。
メニューにお問い合わせページへのリンクを設定する
最後にメニューに、お問い合わせページへのリンクを作成していきます。
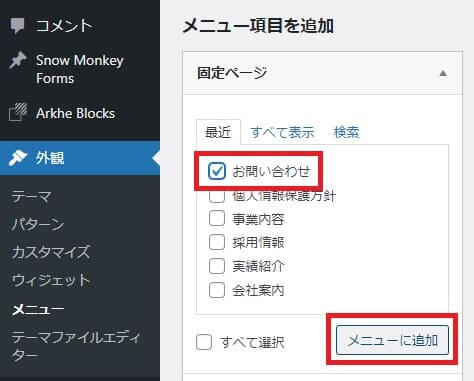
管理画面の「外観」から「メニュー」を選択して
「メニュー項目を追加」の中から「お問い合わせ」にチェックを入れて、「メニューに追加」をクリックします。

「メニュー構造」内に「お問い合わせ」固定ページへのリンクが作成されます。
メニューの位置など調整して、問題なかったら「メニューを保存」をクリックします。
まとめ
これで、お問い合わせフォームのページを作成することができました。
サイトを表示させて、フォームの表示や自動返信メールの機能が問題なく動作するか確認しましょう。
今回は、Snow Monkey Forms を使ってお問い合わせフォームを作成する方法をご紹介しました。
SnowMonkeyを使用したサイト制作の実装を他の記事でもご紹介しています、気になる記事がありましたらご覧になってください。