今回はホームページ制作で実装する「デフォルトの投稿とは別に投稿機能を実装する方法」をご紹介いたします。

デフォルトの投稿(お知らせページ)とは別に、
ブログを投稿する機能を実装したいんだよな~
商品情報や、事業内容などを
WordPressの管理画面で管理できると良いんだけどできないかな~
.png)
このような実装への悩みを持った方のために、SnowMonkeyテーマを使用したサイト制作での実装を行なってみます。
使用環境としては、以下のものとなります。
テーマ・・・・・SnowMonkey
プラグイン・・・Snow Monkey Blocks 、 Snow Monkey Editor
また今回のサイト制作の題材として、以下の記事を参考にサイト制作を行なっています。
サイトを最初から制作してみたいという人はそちらから始めてみてください。


デフォルトの投稿とは別に投稿機能を実装する方法
WordPressでは、「投稿」と「固定ページ」を使ってWebページを作成することができ特徴として
- 「投稿」ではお知らせページやブログページのような、時系列で一覧表示できるページを作成したり
- 「固定ページ」では会社情報ページやお問い合わせページのような、そのページ単体で完結するページを作成することができます。
ただし「投稿」の機能は1つしか無いため、
「お知らせページ」を作ってしまうと「ブログページ」を作成することができなくなってしまいます。
カスタム投稿とは
WordPressには、投稿の機能を複数作成することができる「カスタム投稿」という機能があります。
このカスタム投稿を使うと、ブログのような投稿のほかに、商品情報一覧や宿泊プラン一覧といったように、複数にジャンル分けして投稿一覧を作成することができます。
カスタム投稿の作り方
カスタム投稿の作り方には、以下のの2つがあります。
・プラグインを利用する方法
・functions.phpにコードを記述する方法
ここでは、プラグイン「Custom Post Type UI」を利用して実装する方法をご紹介します。
「Custom Post Type UI」を利用してカスタム投稿を実装する
Custom Post Type UIは、カスタム投稿を作成することができるプラグインです。
一部のテーマにおいては、ほかのプラグインを使用することもありますが今回は割愛します。
それでは、カスタム投稿を実装していきましょう。
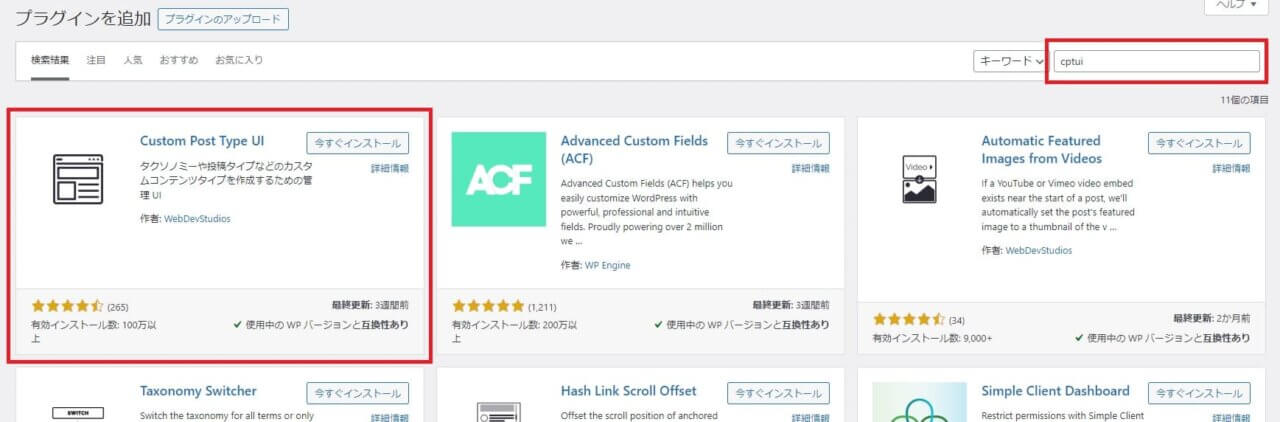
まずは管理画面の「プラグイン」から「新規プラグインを追加」を選択し、プラグインの検索欄に「cptui」と入力します。

Custom Post Type UIが表示されたら、「今すぐインストール」をクリックして「有効化」します。
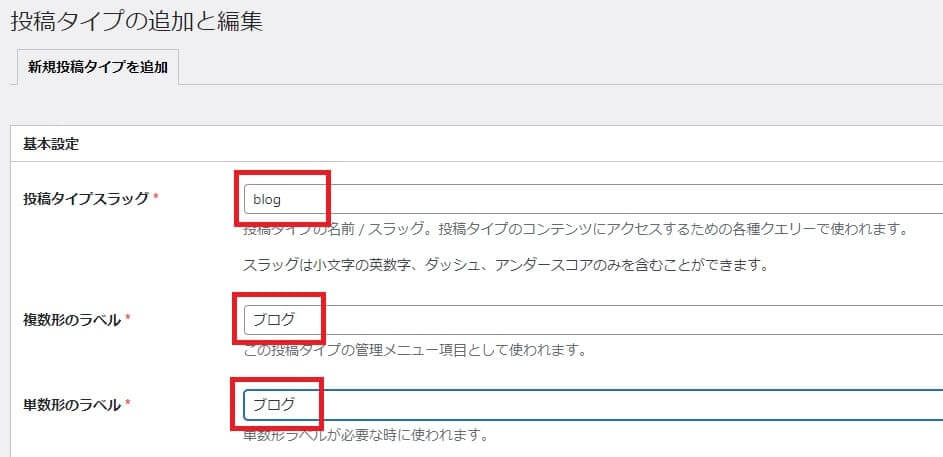
次に管理画面に「CPT UI」のメニューが表示されたら、「投稿タイプの追加と編集」を選択します。
今回は、ブログ機能を追加したいので
・投稿タイプスラッグに、「blog」
・複数形のラベルに、 「ブログ」
・単数形のラベルに、 「ブログ」と入力します。

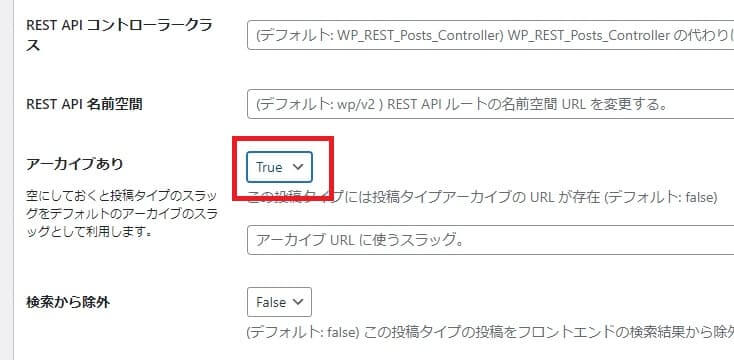
「CPT UI」の設定画面には、様々な設定項目がありますが今回は以下の通りに設定していきましょう。
・アーカイブありは、「True」を選択
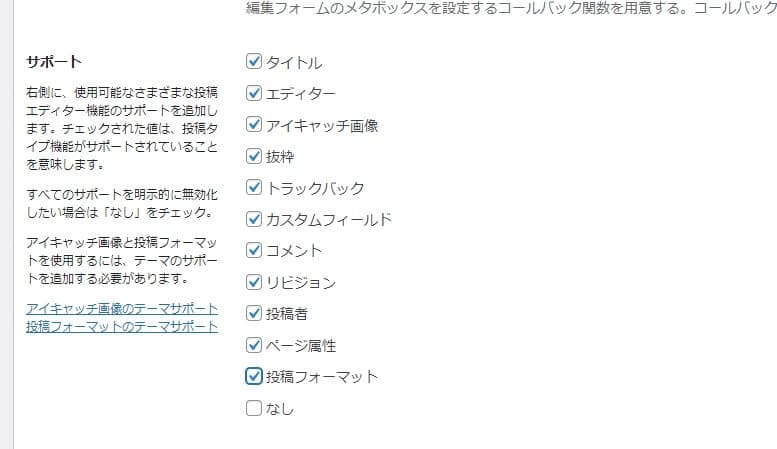
・サポートは、「なし」以外にチェックを入れておきましょう
サポートで選択したものが、投稿編集画面の右側メニューに表示されます


お好みに応じて「メニューの位置」や「メニューアイコン」を設定してみるのもいいかと思います。
設定が完了したら、「投稿タイプを追加」をクリックします。

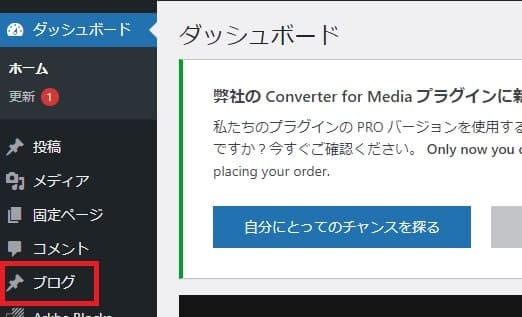
この時点で管理画面には「ブログ」が追加されていますが、
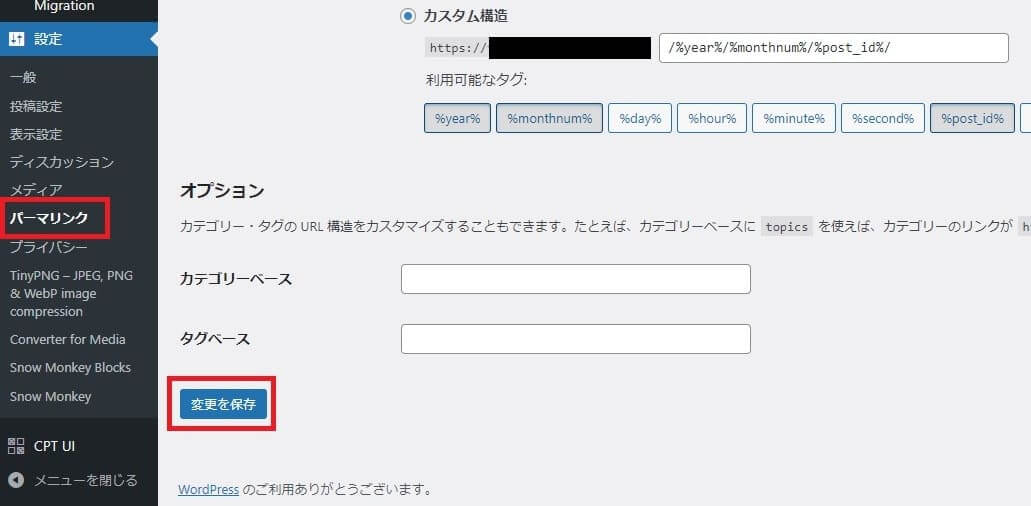
必要な設定として、「設定」の「パーマリンク設定」を選択して「変更を保存」をクリックします。

これはWordPressの仕様で、カスタム投稿を追加した際はパーマリンク保存をしておかないとカスタム投稿が正常に表示されない場合があるためです。
追加された投稿機能を確認する
それでは管理画面に追加された「ブログ」を選択して、「新規投稿を追加」をクリックして記事を追加していきましょう。
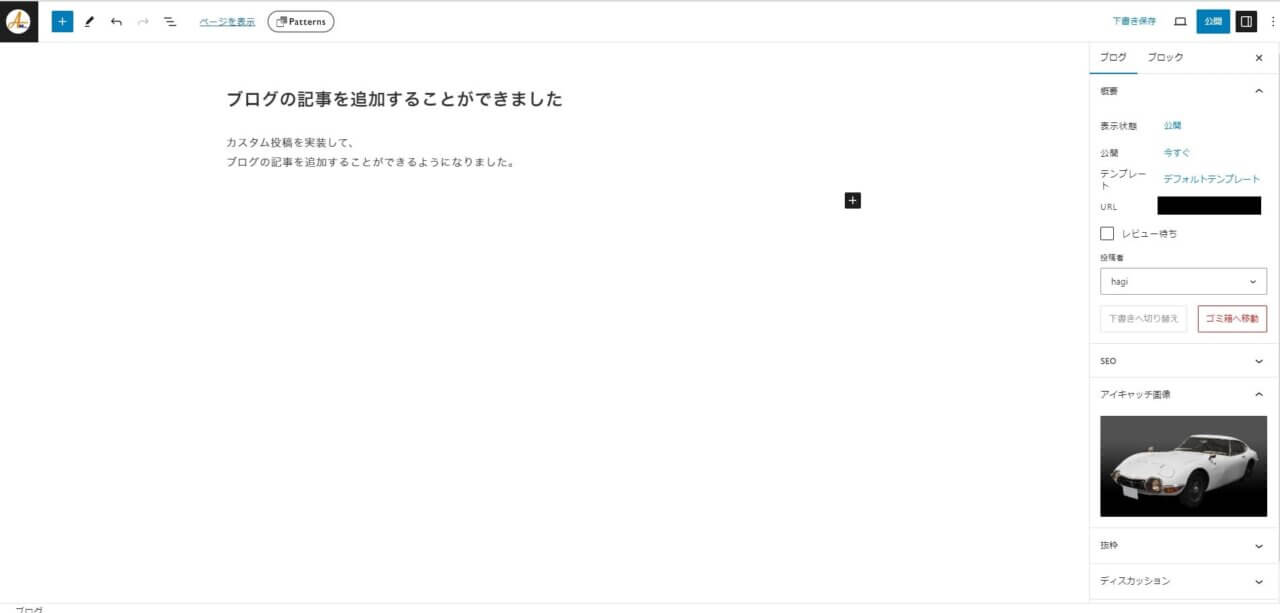
編集画面が開かれるので、「タイトル」「記事本文」「アイキャッチ画像」などを設定して「公開」をクリックします。

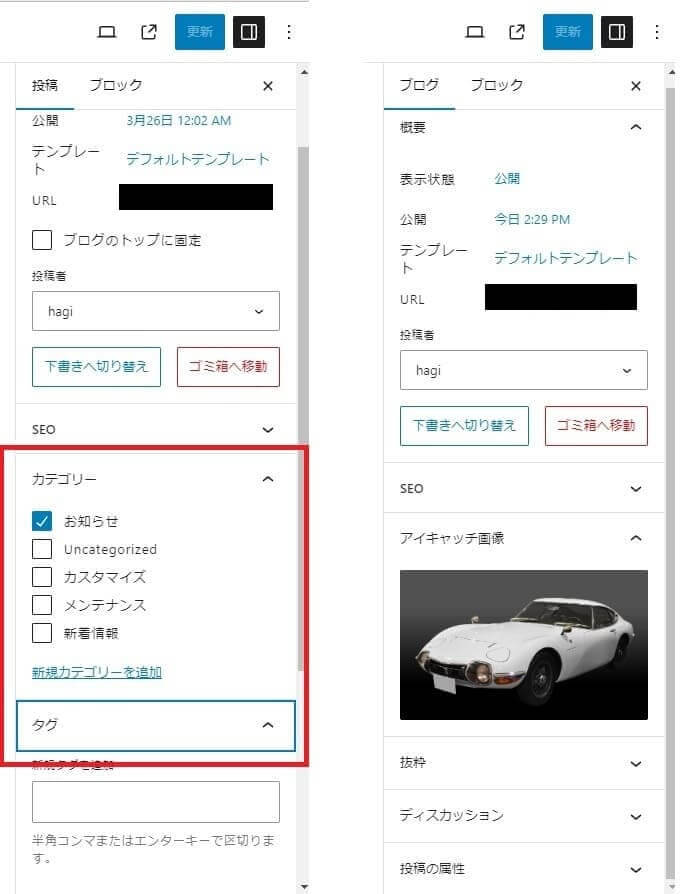
編集画面で入力して頂いてみて分かるかと思いますが、「投稿」の編集画面とほぼ同じかと思います。
異なるところとしては、「カテゴリー」「タグ」が現在は設定できない状態となっています。

カスタム投稿にカテゴリー・タグを設定できるようにする
このままでは不便ですので、カスタム投稿に「カテゴリー」や「タグ」を追加できるように設定していきましょう。
管理画面から「CPT UI」を選択して、「タクソノミーの追加と編集」をクリックします。
ちなみにタクソノミーとは、カスタム投稿で利用できるカテゴリーやタグのことです。
タクソノミーの設定画面が表示されたら、「基本設定」部分に以下の様に設定してみましょう。
・タクソノミースラッグに、「blog_cate」
・複数形のラベルに、 「ブログカテゴリー」
・単数形のラベルに、 「ブログカテゴリー」と入力して
利用する投稿タイプは、 「ブログ」にチェックを入れましょう

これで、「ブログ」というカスタム投稿に「カテゴリー」や「タグ」を設定することができます。
次にタクソノミーの設定画面を下の方へスクロールすると、「設定」部分に以下のように設定してみましょう。
階層が「False」「True」で選択できるようになっていますが
・カテゴリーを作成したいのであれば 「True」
・タグ を作成したいのであれば 「False」 を選択します。
ここでは、「True」を選択して「タクソノミーの追加」をクリックして設定を完了させます。

階層での設定により、作成したタクソノミーが
階層構造を持つ、カテゴリーのタイプのものになるか
階層構造を持たない、タグのタイプのものになるか選択することができます。
設定が完了できたら、管理画面の「ブログ」に「ブログカテゴリー」が追加されているので選択します。

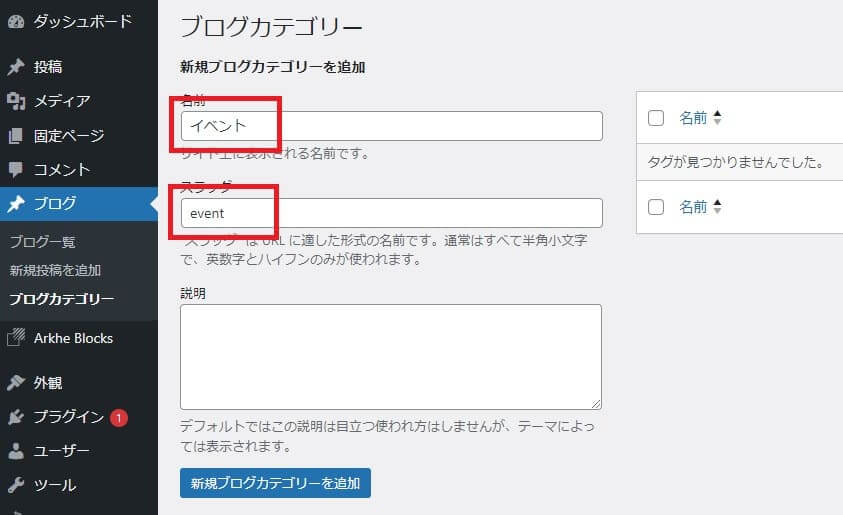
ブログカテゴリーの追加画面が表示されたら、以下のように設定して「新規ブログカテゴリーを追加」をクリックします。
・名前に 「イベント」
・スラッグに 「event」を選択します。
スラッグに設定には、半角英数の小文字とハイフンのみが使用できます
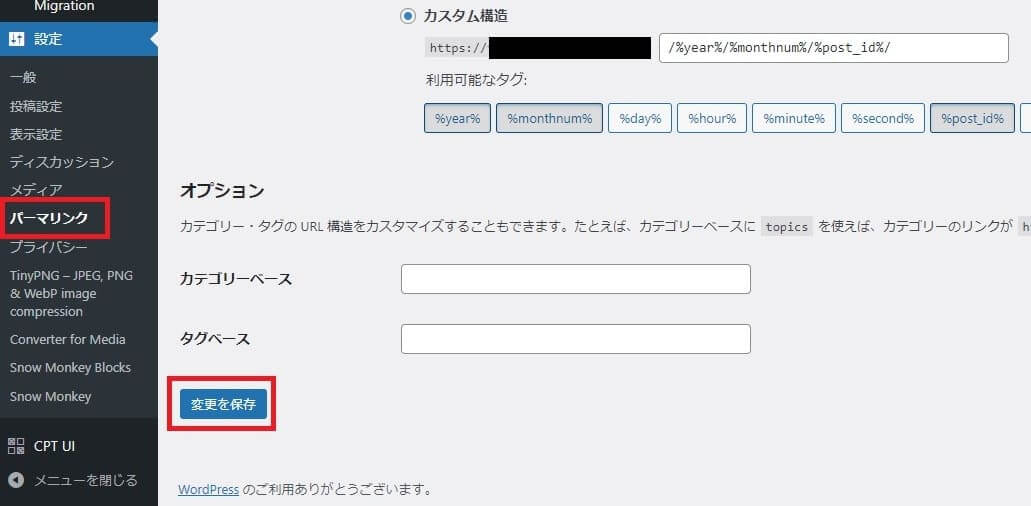
ブログカテゴリーを追加できたら、カスタム投稿を作成したときと同様にパーマリンク設定を更新保存します。
管理画面の「設定」から「パーマリンク設定」を選択し、何も変更せずにそのまま「変更を保存」をクリックします。

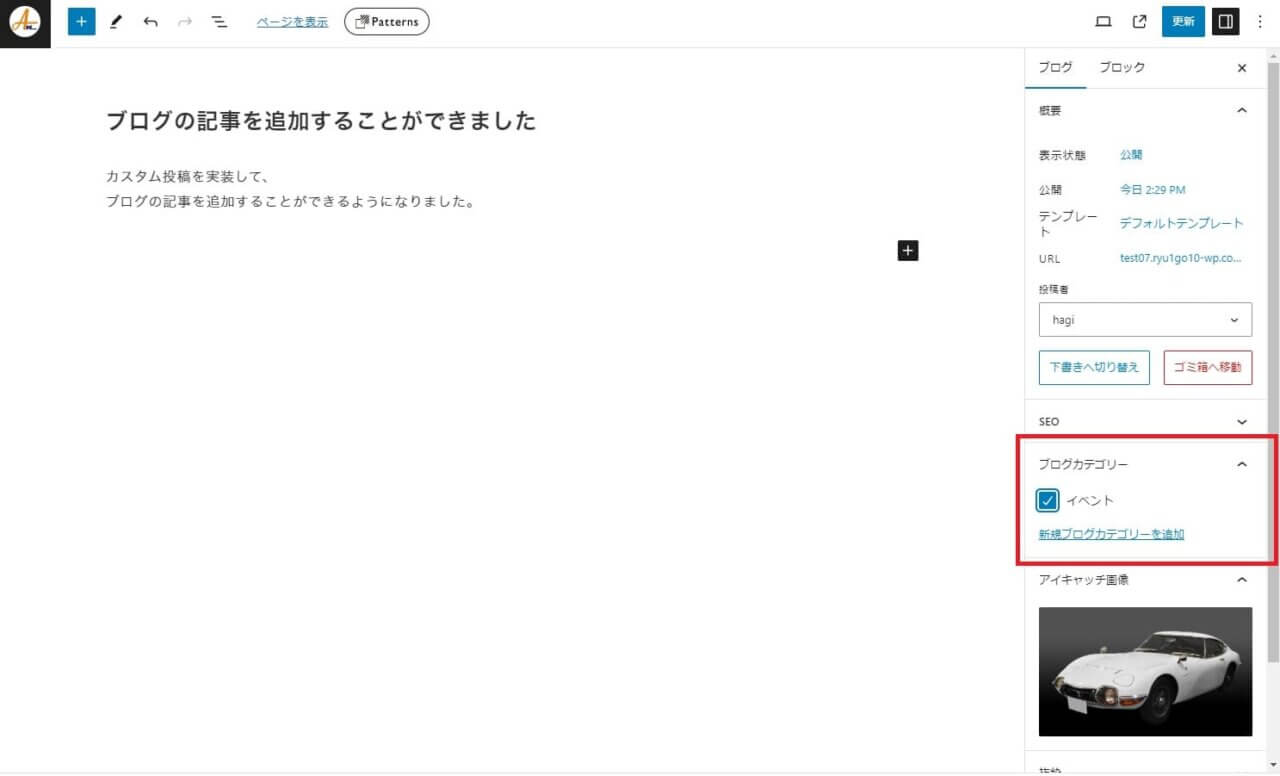
それでは記事の編集画面にカテゴリーが追加できているか確認しましょう。
管理画面の「ブログ」から、既に作成されてある記事をクリックします。
編集画面の右側メニューを見ると、
ブログカテゴリーが表示され先ほど設定した「イベント」を選択できるようになっています。

メニューへカスタム投稿一覧へのリンクを追加する
カスタム投稿を実装して、投稿機能を追加することができたので
カスタム投稿一覧のリンクを、メニューに表示させていきましょう。
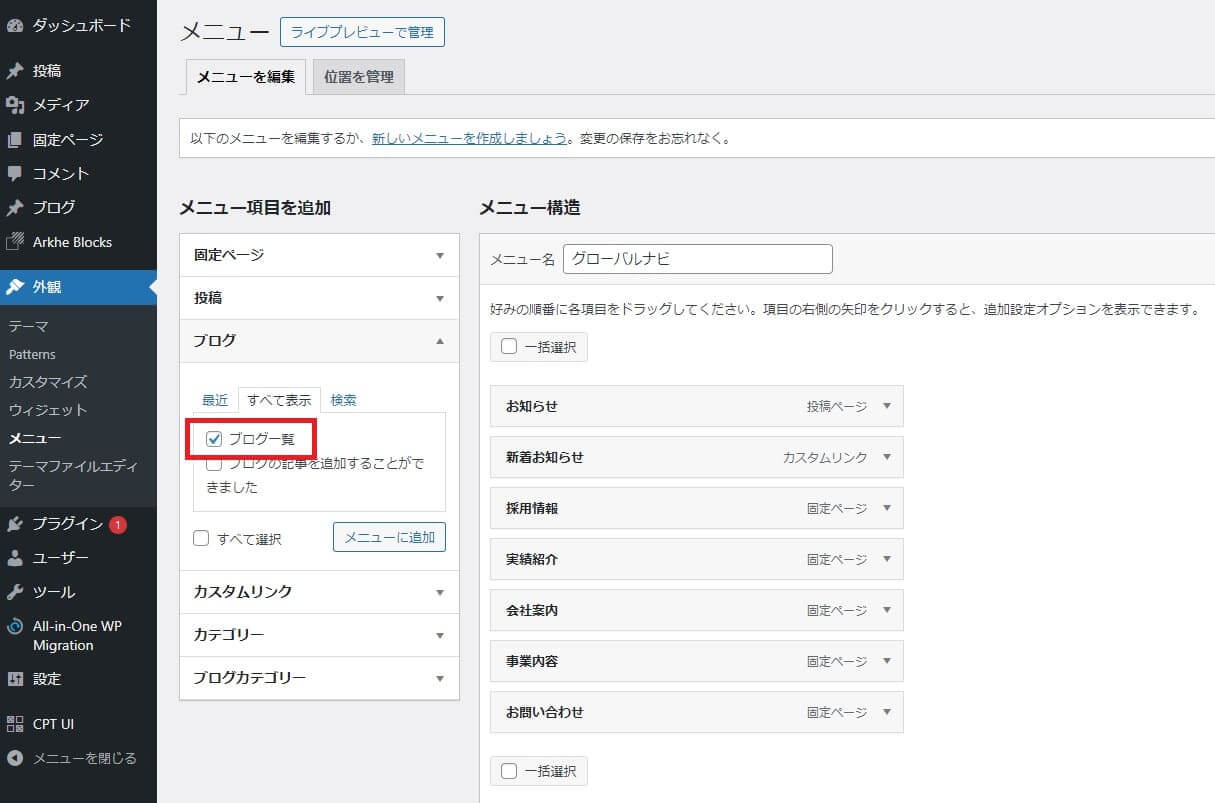
管理画面の「外観」から「メニュー」を選択します。
「メニュー項目を追加」の中にある、「ブログ」を選択し「すべて表示」タブ内を選択し
「ブログ一覧」にチェックを入れ「メニューに追加」をクリックします。

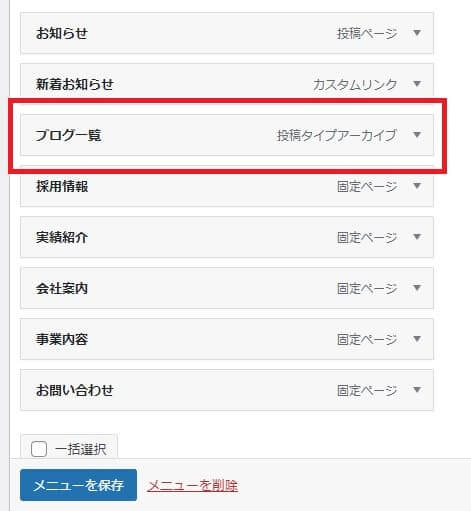
「ブログ一覧 投稿タイプアーカイブ」というリンクが生成されるので、
任意の位置に変更したら「メニューを保存」をクリックします。

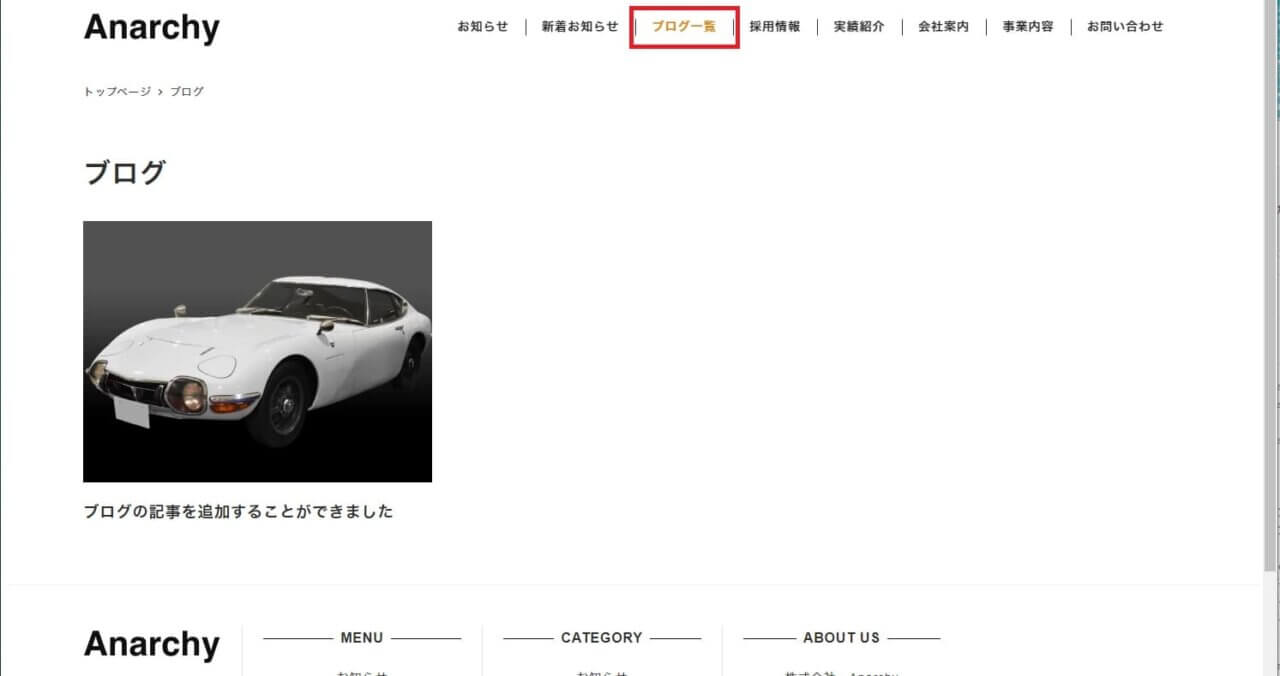
メニューを作成することができたら、実際にサイトを開いてメニューが機能しているか確認しましょう。
メニューが機能していれば、カスタム投稿の一覧ページへのリンクが生成されているかと思います。

カスタム投稿一覧ページの表示を、デフォルトの投稿一覧ページと同じ表示にする
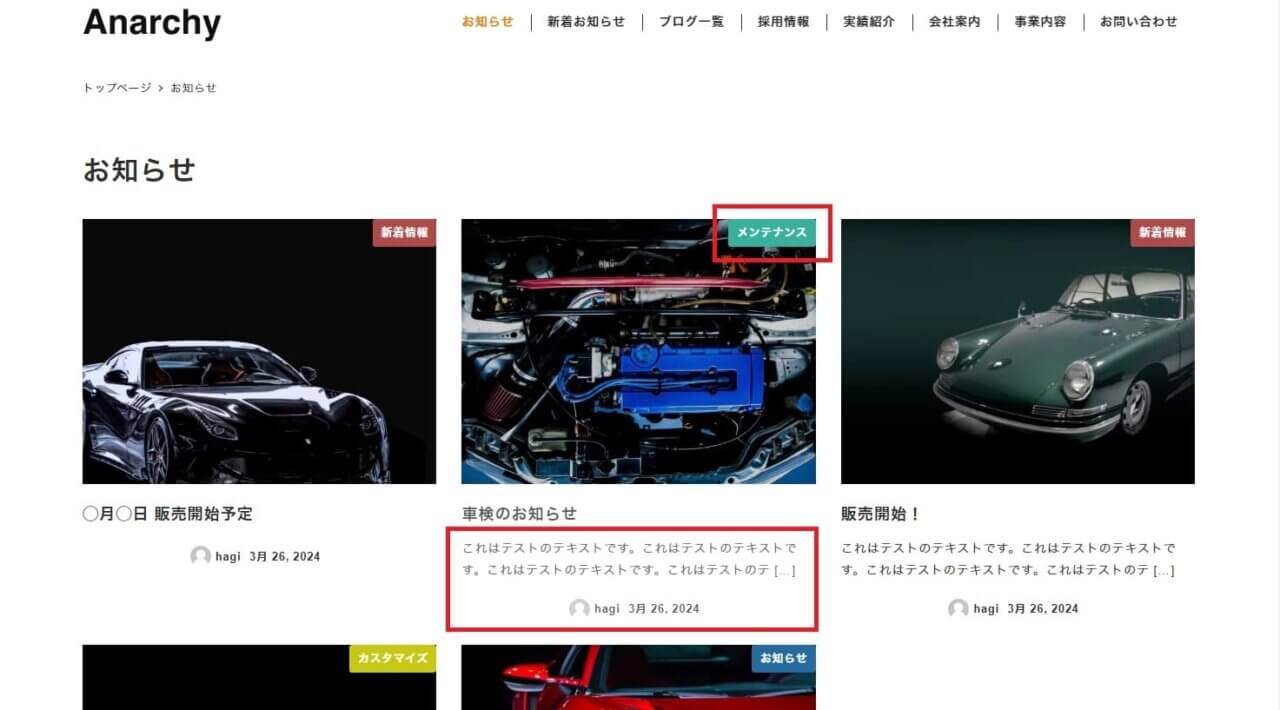
カスタム投稿を実装し、メニューへのリンクも生成して一覧ページを表示することができました。
しかしデフォルトの投稿の一覧ページに比べるとシンプルな表示になっています。

それではカスタム投稿一覧の表示を、デフォルトの投稿と同じものに変更していきましょう。
管理画面の「外観」から「カスタマイズ」をクリックしてカスタマイズ編集画面内にある
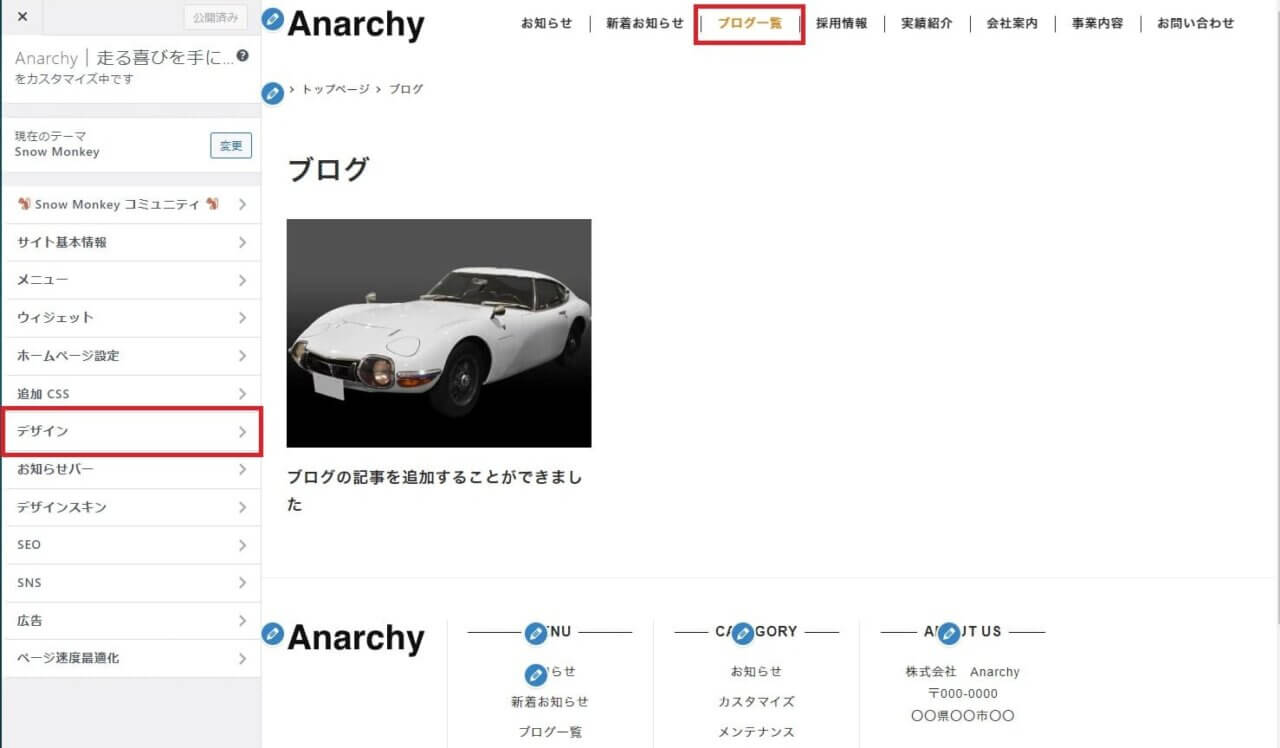
「ブログ一覧」リンクをクリックして、カスタム投稿一覧画面を表示させ「デザイン」を選択します。

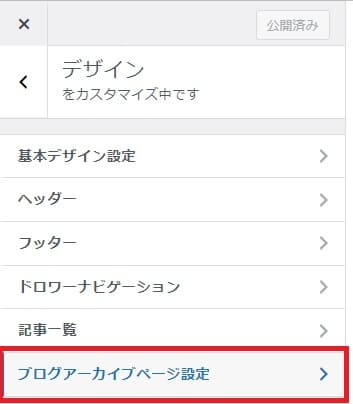
「デザイン」が開いたら「ブログアーカイブページ設定」をクリックします。

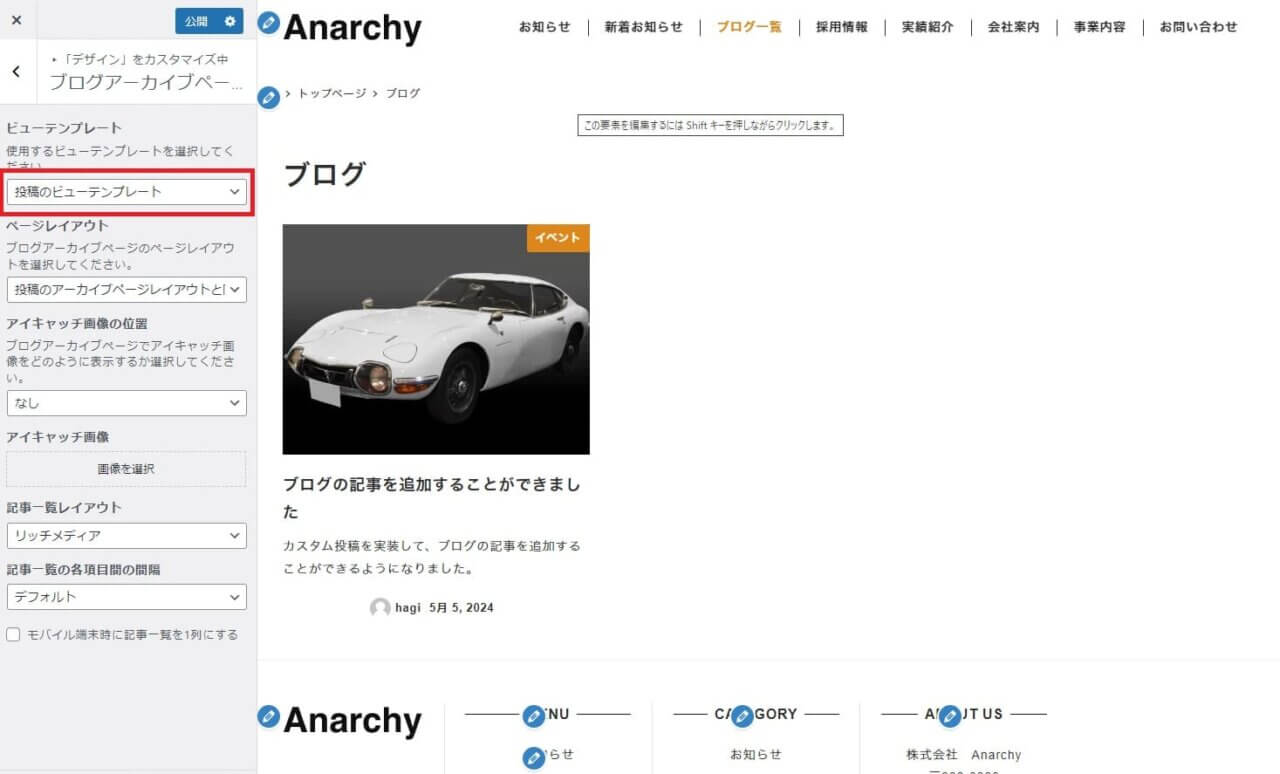
「ブログアーカイブページ設定」が開いたら、
「ビューテンプレート」を「投稿のアーカイブページレイアウトと同じ」に変更して「公開」をクリックします。

これでカスタム投稿の一覧ページも、デフォルトの投稿ページと同じデザインにすることができました。
カスタム投稿詳細ページの表示も、デフォルトの投稿詳細ページと同じ表示にする
カスタム投稿の一覧ページのデザインを、デフォルトの投稿一覧ページと同じデザインにすることができました。
それでは記事の詳細ページも、同じ要領でデフォルトの記事詳細ページと同じデザインに変更していきましょう。

管理画面の「外観」から「カスタマイズ」をクリックしてカスタマイズ編集画面内にある
「ブログ一覧」リンクをクリックして、カスタム投稿の詳細ページを表示させ「デザイン」を選択します。

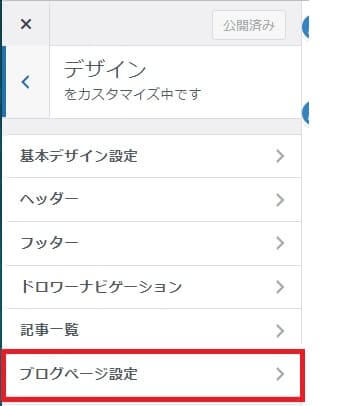
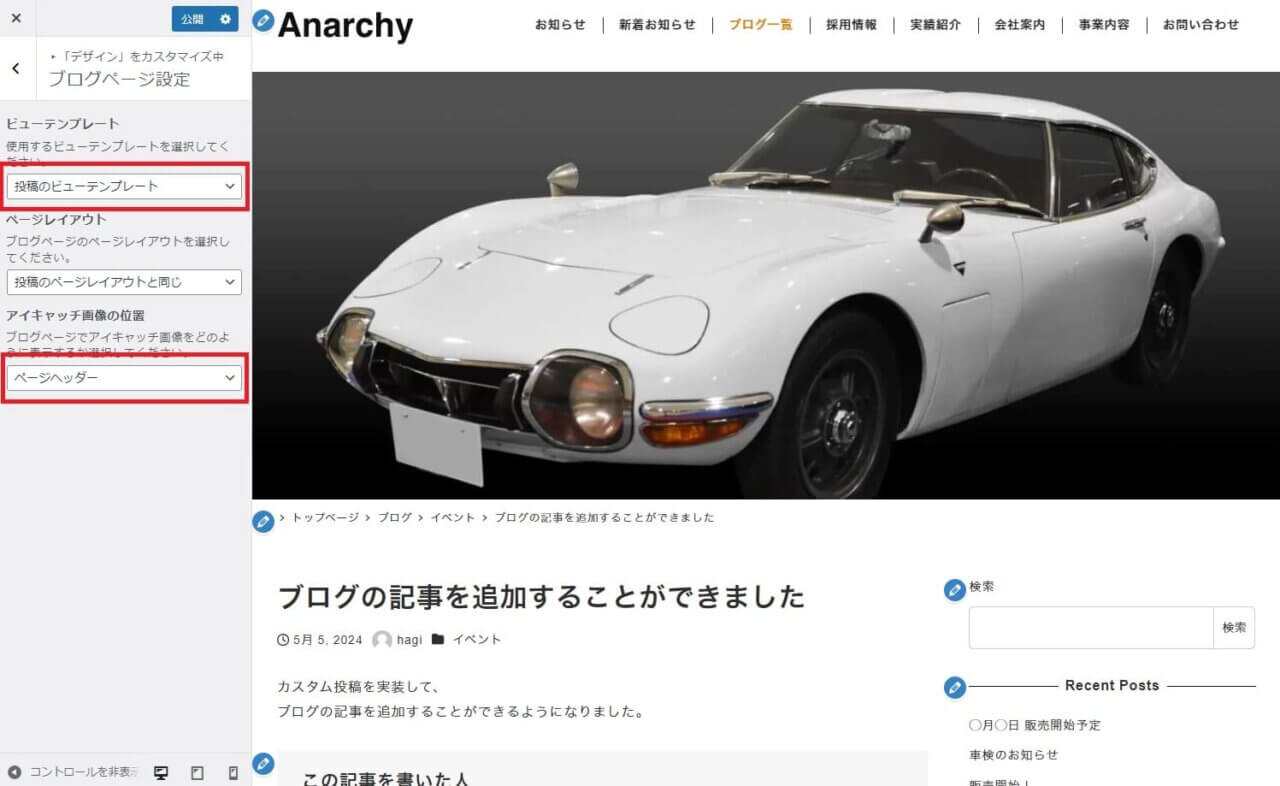
「デザイン」が開いたら「ブログページ設定」をクリックします。

「ブログページ設定」が開いたら、
「ビューテンプレート」を「投稿のビューテンプレート」に変更し
「アイキャッチ画像の位置」を「ページヘッダー」に変更して「公開」をクリックします。

これでカスタム投稿の詳細ページも、デフォルトの投稿ページと同じデザインにすることができました。
まとめ
今回はデフォルトの投稿機能とは別に、投稿機能(カスタム投稿)を実装する方法をご紹介しました。
カスタム投稿を実装できるようになると、
・お知らせページとブログページを併用できたり
・カスタム投稿とタクソノミーを活用して、商品情報一覧などを作成することができます
またデザインについても、デフォルトの投稿と同じデザインを実装することができます。
「独自の情報を表示させたい」などの凝ったデザインを実装するには、
コードによるカスタマイズが必要になってきますので、サポートフォーラムの情報などを活用して実装してみてください。