今回はホームページ制作で実装する「ページ内へのアンカーリンクを設定する方法」と合わせて、「別ページへのアンカーリンクを設定する方法」をご紹介いたします。

メニューをクリックした時に、その場所まで移動させるやつってどうやったら実装することができるんだろう
別のページへのリンクも、ページのトップではなくて指定した場所に飛ばせれるようにしたいんだよな~
.png)
このような実装への悩みを持った方のために、SnowMonkeyテーマを使用したサイト制作での実装を行なってみます。
使用環境としては、以下のものとなります。
テーマ・・・・・SnowMonkey
プラグイン・・・Snow Monkey Blocks 、 Snow Monkey Editor
また今回のサイト制作の題材として、以下の記事を参考にサイト制作を行なっています。
サイトを最初から制作してみたいという人はそちらから始めてみてください。


ページ内へのアンカーリンクを設定する方法
それでは実際に実装していきましょう。
「news」というセクションへ移動できるような実装を行っていきます。
「news」セクションの作成
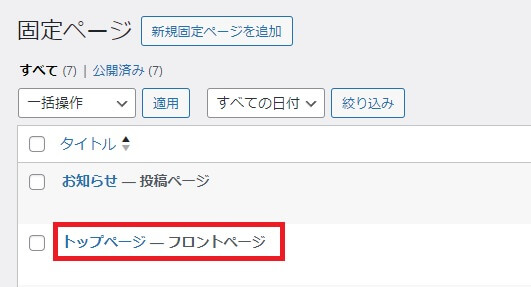
まずはWordPressの管理画面から「固定ページ」を選択して、フロントページとして設定している固定ページを選択します。

次に、「ブロックを追加」をクリックし 「すべて表示」をクリックします。
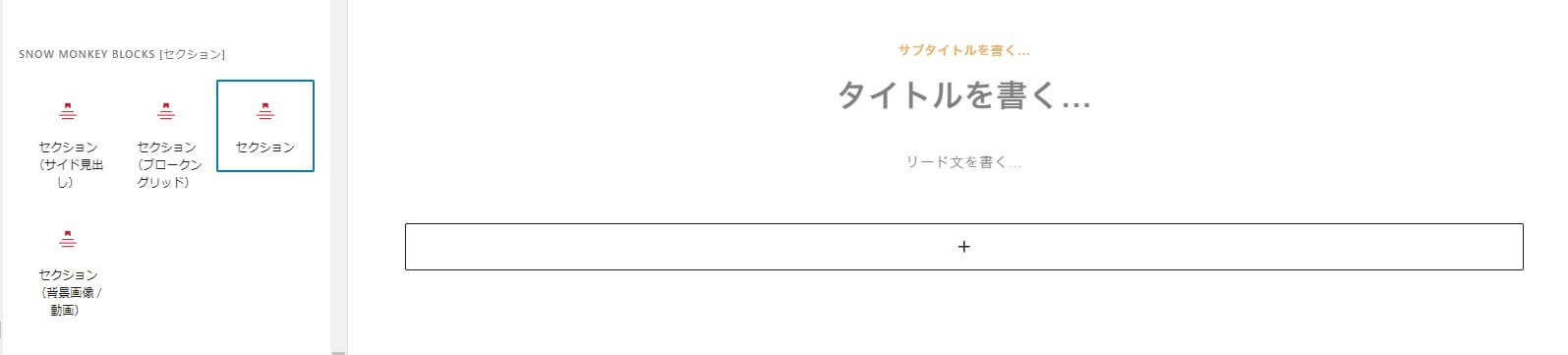
表示されたブロック一覧の中から「セクション」というブロックを選択します。

編集画面内に表示された、サブタイトルに「NEWS」、タイトルに「お知らせ」を入力します。
次にセクションブロック内の「+マーク」をクリックし、「最新の投稿」というブロックを選択します。

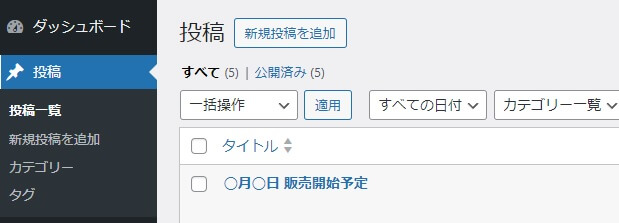
管理画面の投稿に記事が投稿してあれば、最新の投稿記事一覧が表示されるかと思います。
記事がまだ投稿されていない場合は、記事を作成してみて表示されるか確認してみましょう。

アンカーの設置
今回実装したいのは、ページ内のアンカーリンクの設置なので実際に先ほど作成したセクションにアンカーを設定していきましょう。
「セクション」ブロック全体が選択できている状態にします。
その状態で、右側メニューにある「高度な設定」をクリックし「HTMLアンカー」に「news」と入力します。

アンカーの設置は、これで完了です。
リストビューを表示させると、セクションの右側に「news」を表示されているかと思います。
アンカーリンクの設置
先ほど作成したアンカーに飛ばせるリンクを設定していきましょう。
今回は、既に作成されているメニューに追加していく形で実装していきます。
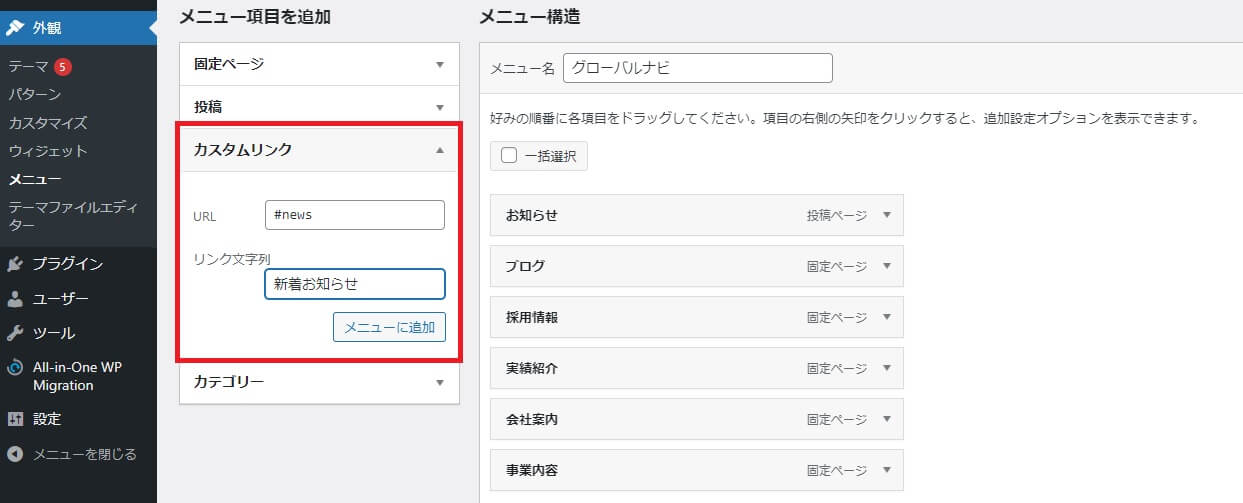
管理画面の「外観」から「メニュー」を選択して「カスタムリンク」を選択します。
カスタムリンクのURLに「#news」を、リンク文字列に「新着お知らせ」と入力して「メニューに追加」をクリックします。

作成されたカスタムリンクを、お好みの場所に設定して「メニューを保存」をクリックします。
メニューに新たに追加された「新着お知らせ」のリンクをクリックすると、「news」セクションの先頭に飛ぶことが確認できるかと思います。

スムーススクロールの設定
先ほどの実装で「news」セクションに、カスタムリンクを設定してクリックするとセクションの先頭に飛ばすことができたかと思います。
ただこれでは少し味気ないので、アンカーリンクをクリックすると該当箇所にスッーと時間をかけて移動する演出(スムーススクロール)を実装していきましょう。
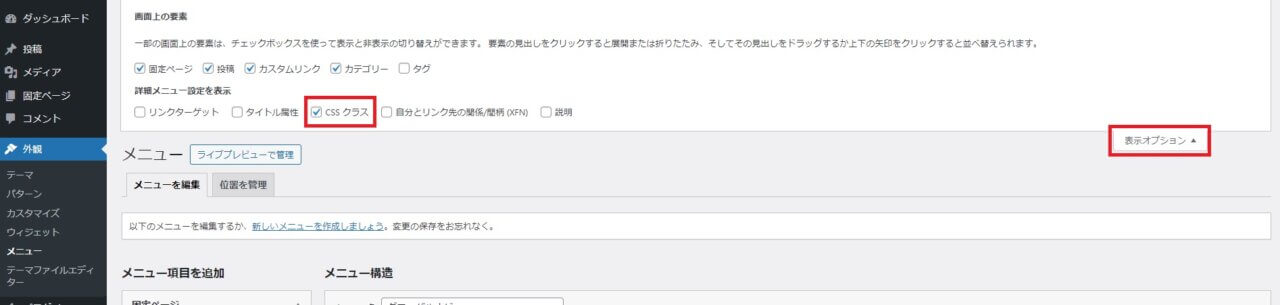
管理画面の「外観」から「メニュー」を選択して、画面右上にある「表示オプション」をクリックし開いた一覧の中にある「CSSクラス」にチェックを入れましょう。

次に、先ほど設定した「カスタムリンク」をクリックし新たに追加された「CSS class(オプション)」に「u-smooth-scroll」と入力して「メニューを保存」をクリックします。

サイトを開いて「新着お知らせ」のリンクをクリックすると、スムーススクロールが実装できているかと思います。
SnowMonkeyでは、リンク要素(aタグ)のcssクラスに「u-smooth-scroll」を付与するとスムーススクロールを実装することができます。
別ページへのアンカーリンクを設定する方法
トップページに、別のページのアンカーへのリンク設定を実装していきましょう。
トップページに「about」セクションを作成
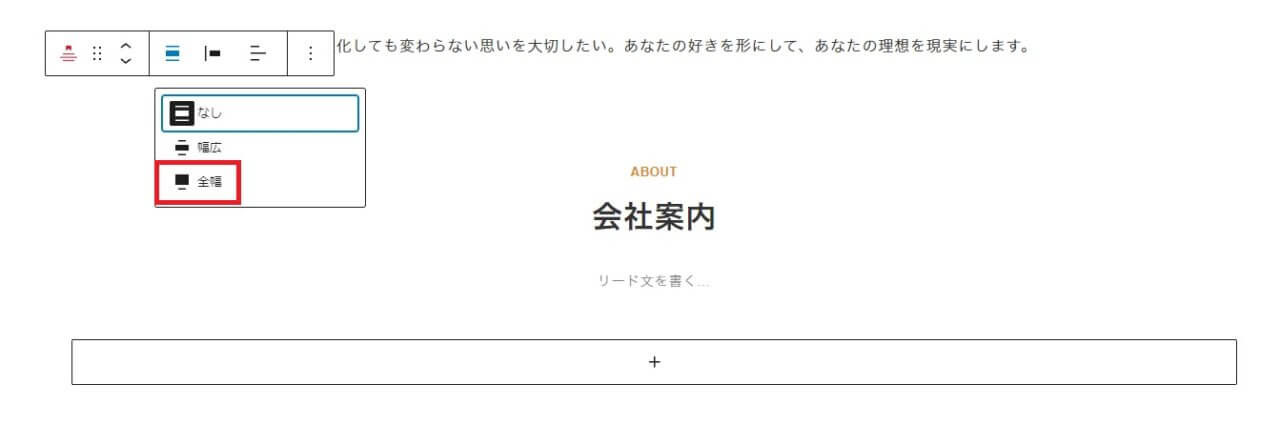
「セクション」ブロックを追加して、サブタイトルに「ABOUT」 タイトルに「会社案内」と入力し
配置を「全幅」に変更します。

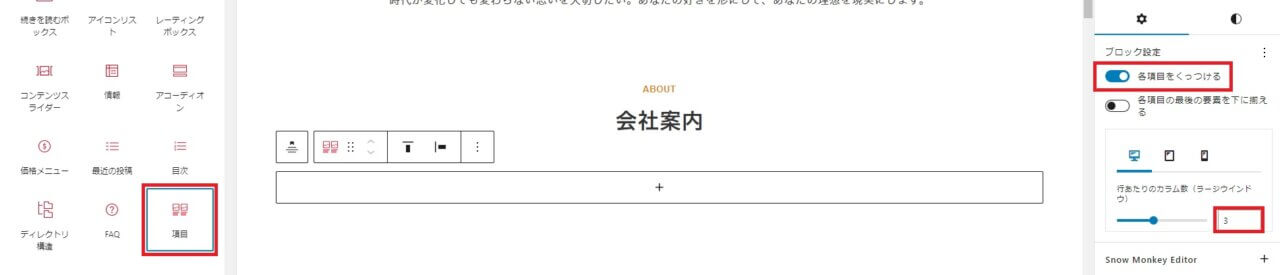
次にセクションブロック内の「+マーク」をクリックし、「項目」というブロックを選択します。
右側メニューのブロック設定にある、「各項目をくっつける」を有効にし「行あたりのカラム数(ラージウインドウ)」を3に変更しましょう。

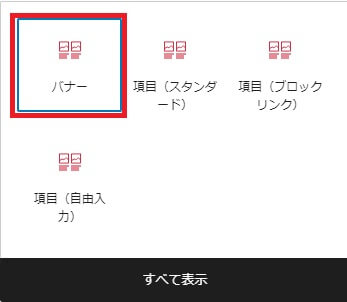
セクションブロック内の「+マーク」をクリックし、「バナー」というブロックを選択します。

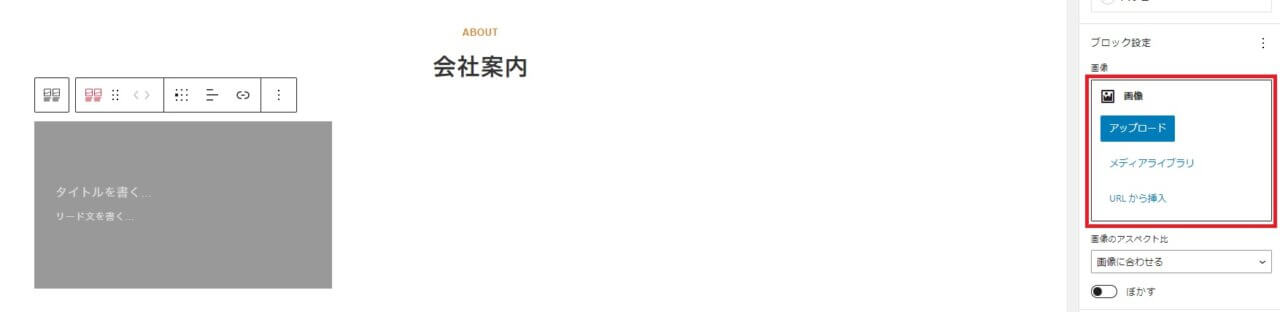
バナーを選択したら、右側メニューのブロック設定から「画像」を追加します。

「タイトルを書く…」の部分に、「代表あいさつ」と入力して「テキストの配置」をテキスト中央寄せにし
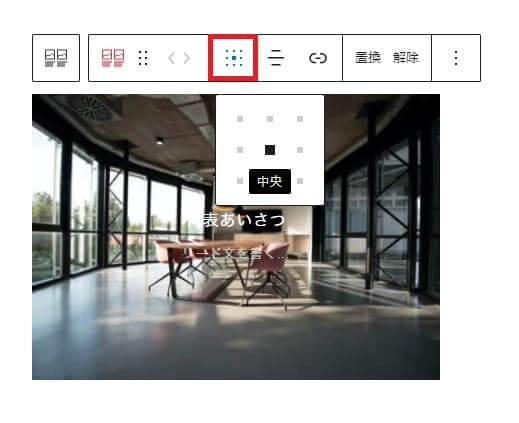
「コンテンツの位置を変更」を「中央」に変更します。

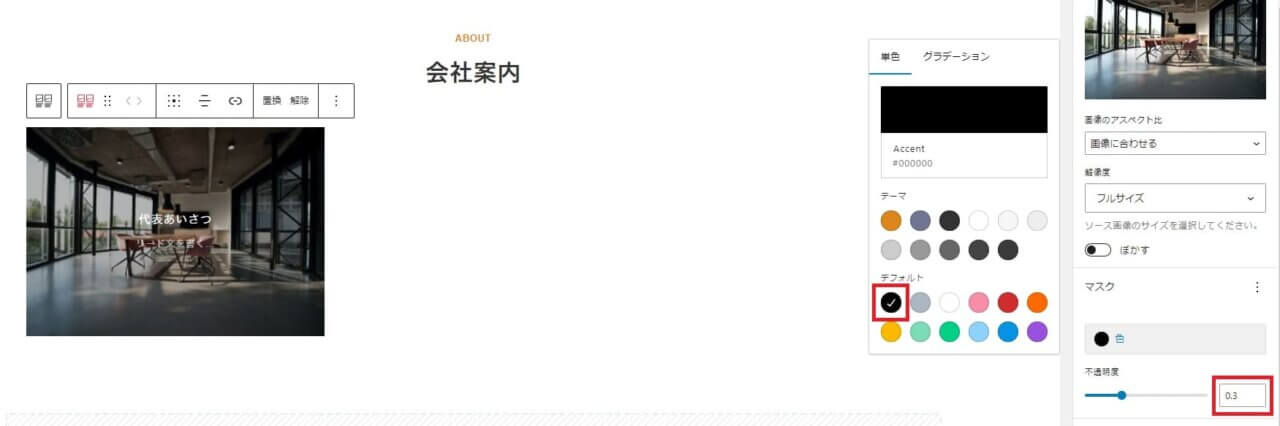
次に追加した画像を選択して、右側メニューのブロック設定から「マスク」を選択し
「色」を「Black」、「不透明度」を「0.3」に設定します。

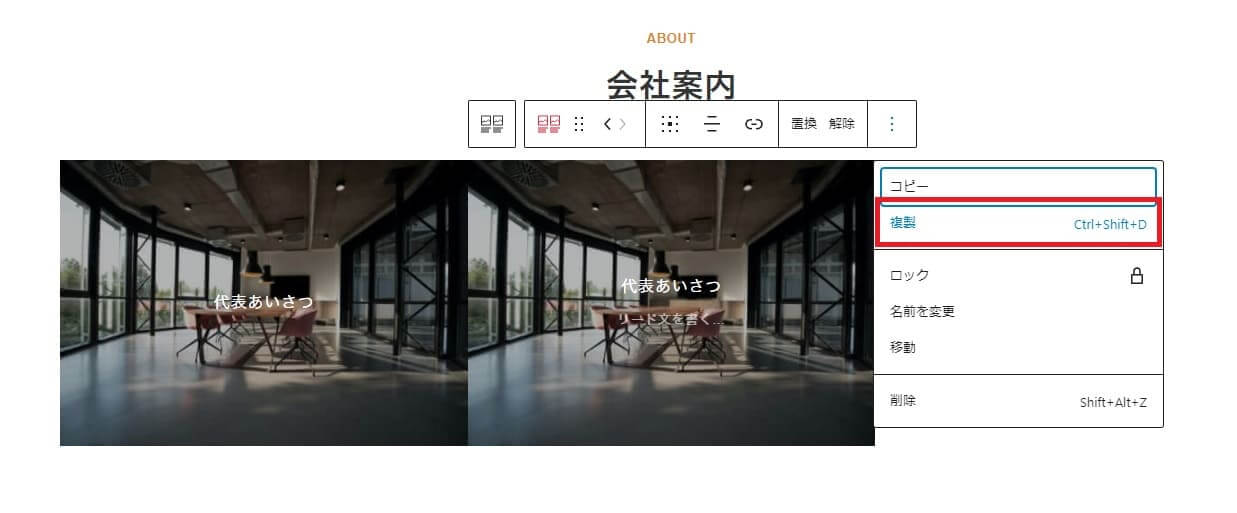
これで「バナー」ブロックが完成しましたので、メニューの「︙」をクリックして「バナー」ブロックを2つ複製します。

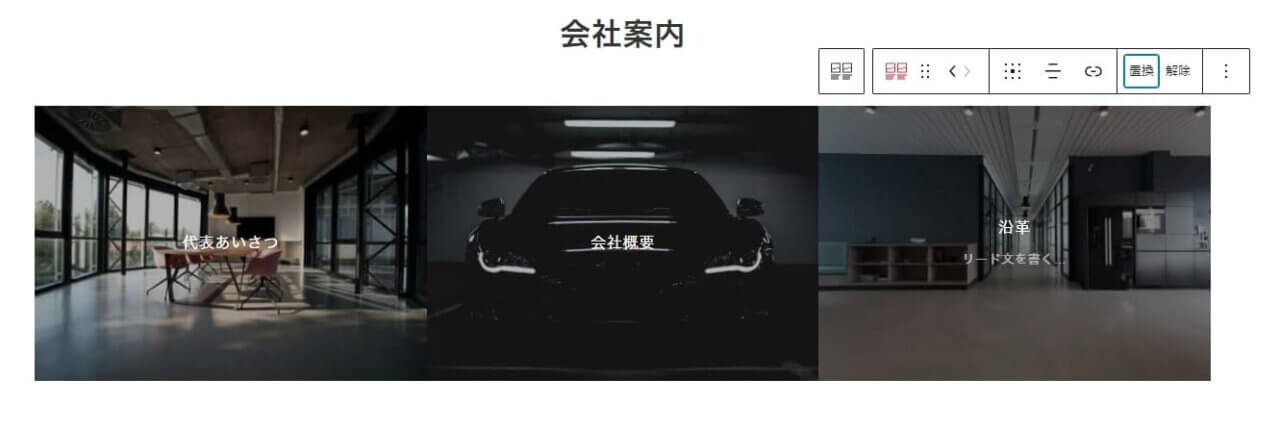
バナーが複製できたら、複製されたバナーの画像を「置換」で変更しておきます。
タイトルも2つ目が「会社概要」、3つ目が「沿革」に変更します。

下層ページ(会社案内ページ)を作成する
次にリンク先となる、下層ページ(会社案内ページ)を作成します。
管理画面の「固定ページ」から「新規固定ページを追加」を選択します。
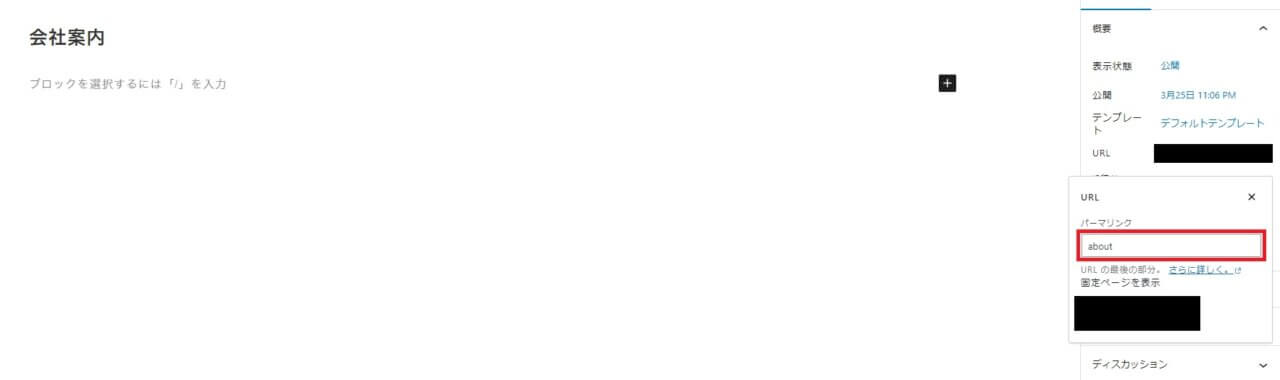
タイトルに「会社案内」と入力し、右側メニューのURLをクリックして「パーマリンク」に「about」と入力します。

こちらのページを参考に、会社案内ページを作成してみましょう。
各セクションには、「HTMLアンカー」を以下のとおりに設定していきます。
「代表あいさつ」・・・・greeting
「会社概要」・・・・・・about_us
「沿革」・・・・・・・・history
「アクセスマップ」・・・access
トップページのバナーにリンクを付与する
下層ページを作成することができたら、トップページで作成したバナーにリンクを付与していきましょう。
先ほど作成した下層ページを開いて、URLをコピーします。
・編集画面であれば、右側メニューのURLをクリックして表示されたURLをコピー
・サイト表示であれば、URLバーからURLをコピー
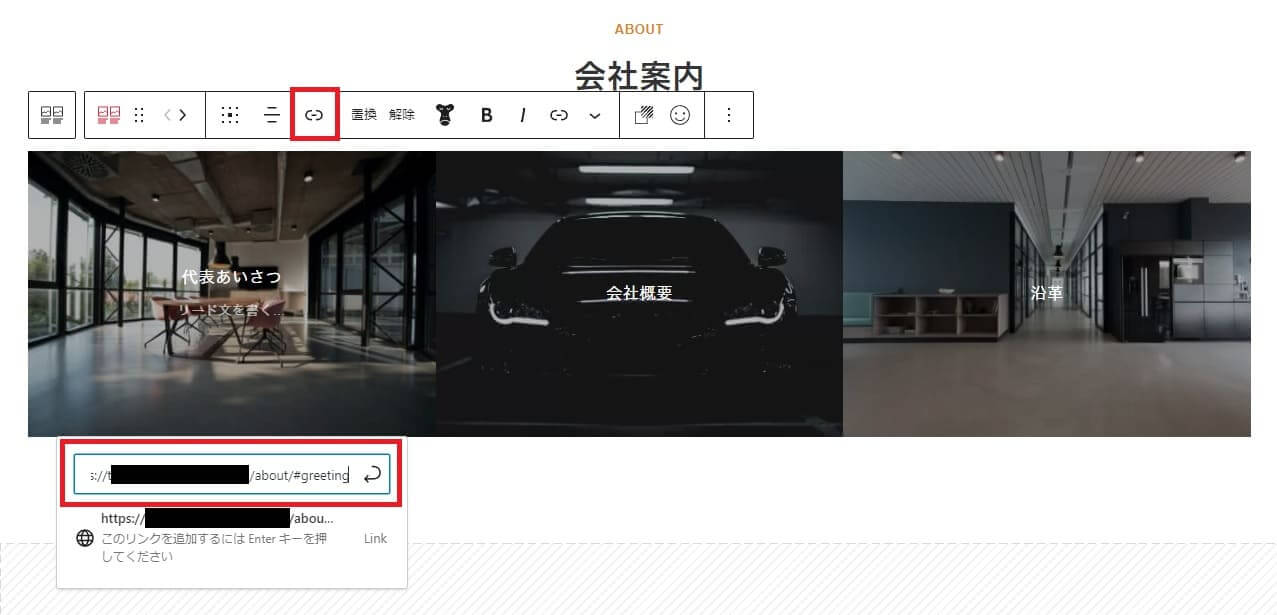
URLをコピーできたら、トップページの編集画面を開いてバナーを選択し「リンク」をクリックしてコピーしたURLをペーストします。
そしてペーストしたURLの後に「#」を付け、その後にリンク先のHTMLアンカーを追加します。

バナー全てにリンクが付与できたら、更新をしてサイトを開きリンクが設定されているか確認しましょう。
まとめ
「ページ内へのアンカーリンクを設定する方法」と、「別ページへのアンカーリンクを設定する方法」を今回はご紹介しました。
このようなカスタマイズの実装方法を、これからもご紹介していこうと思っていますので気になる記事がありましたら読んでみてください!