前回はstyle.cssの組み込み編ということで、Cocoon子テーマへのstyle.cssの組み込みを行なっていきました。
今回は、Cocoon子テーマのfunctins.phpにオリジナルテーマのfunctions.phpを組み込んでいく作業を紹介させていただきます。
両方のテーマのfunctions.phpを確認
まずは両方のテーマのfunctions.phpを確認していきます、必要となるファイルは以下の2つになります。
・Cocoon子テーマのfunctions.php
・自作テーマのfunctions.php
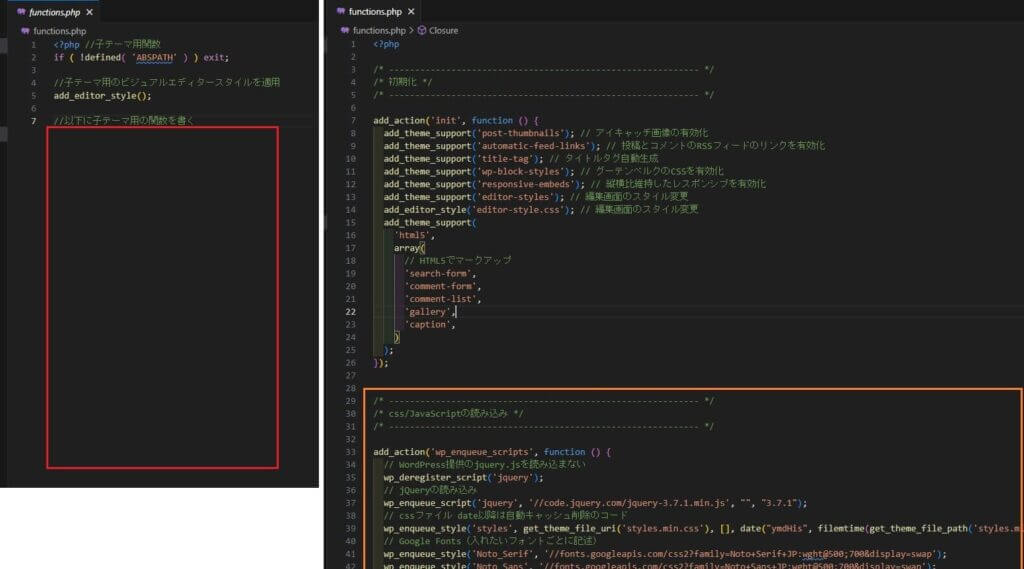
それでは、2つのfunctions.phpを確認していきましょう。

編集する箇所になりますが、イメージとしてはオレンジ枠の部分を赤枠の部分にコピペしていく感じになります。
ポイント
今回はCocoonの子テーマへのfunctions.phpの組み込みを行なっていきました。
次回は固定ページ(page.php)の子テーマへの組み込みを行なっていきたいと思います。